MENU
はじめに
要素を真ん中に配置したいけど、うまくいかない…と悩まれたことはありませんか?
要素の配置方法はいくつかありますが、今回は、【position:absolute;】で設定する方法を解説します。
以下の2つの方法があります。
①margin を使用する方法
②translate を使用する方法
どちらの方法を用いても次の準備が必要です。
共通準備
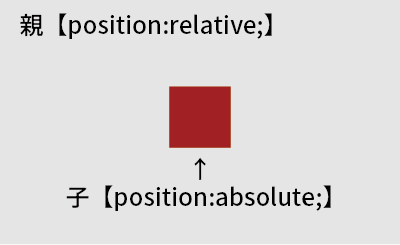
まず、どの要素の中に配置したいのか決定したら、配置される要素を【親】として【position:relative;】を設定します。
そして、配置する要素には、その【子】として【position:absolute;】を設定します。
図に表すと以下のようになります。

HTMLとCSSのコードとしては以下のようになります。
<div class_="bg">
<div class="box"></div>
</div>.bg{
position:relative;
}
.box{
position:absolute;
}
これにより、【position:relative;】を指定した要素を起点にして【position:absolute;】を指定された要素は配置されるようになります。
こちらの準備を整えて以下の手順に移ります。
margin を使用する方法
まず、それぞれのコードを見ていきましょう。
左右中央
See the Pen absolute margin01 by denet-tech (@denet-tech) on CodePen.
上下中央
See the Pen absolute margin02 by denet-tech (@denet-tech) on CodePen.
上下左右中央
See the Pen absolute margin03 by denet-tech (@denet-tech) on CodePen.
なぜ、このような結果になるのか解説します。
左右中央の場合
width・left・right が【auto】ではなく、margin-left と margin-right が【auto】の場合、margin幅が同じになり中央配置になる。
上下中央の場合
height・top・bottom が【auto】ではなく、margin-top と margin-bottom が【auto】の場合、marginが同じになり中央配置になる。
上下左右中央配置の場合も同様の理由で配置されます。
translate を使用する方法
まず、それぞれのコードを見ていきましょう。
左右中央
See the Pen absolute translate01 by denet-tech (@denet-tech) on CodePen.
上下中央
See the Pen absolute translate02 by denet-tech (@denet-tech) on CodePen.
上下左右中央
See the Pen absolute translate03 by denet-tech (@denet-tech) on CodePen.
こちらも解説していきます。
top:50%;
left:50%;上記のCSSコードはトップから50%、左から50%、すなはち、上下左右中央を指しています。
ただ、配置される基準点が要素の中心ではなく右上となっているため、以下の通り、translateプロパティで要素のサイズの半分づつを上下左右にずらして調整する必要があります。
top:50%;
left:50%;
transform: translate(-50%, -50%);以上で【position:absolute;】で【translate】を使っての中央配置は完成です。
共通準備として挙げた、【親】要素に【position:relative;】を設定するのを忘れないようにしましょう。
うまく配置できなときは、親要素に適切なものを選択しているか確認してみてください。
要素の中央配置の方法については、他にも【text-align】や【flex】などのプロパティでも実現可能です。
要素がインライン要素であるかブロック要素であるかなど、反映に制限があったりしますので、場合に応じて、より良い方法で設定しましょう。
