アイキャッチとは…
個別投稿ページにはアイキャッチと呼ばれる画像を、1枚だけ紐づけることができます。
このアイキャッチ画像は、投稿一覧のサムネイルとして表示されたり、テーマによっては、ヘッダー画像に表示されるなど、投稿記事の重要な要素となります。
アイキャッチはデザインを良くするというだけではありません。
記事の内容を的確にイメージ画像で伝えることができれば、ユーザーの興味を掻き立てて、サイトの回遊率も高まり、滞在時間も長くなります。
今回はそんなアイキャッチについての内容です。
3つの方法
アイキャッチを設定していないと、当然ですが、設定していない記事については画像が表示されません。
記事一覧ページではアイキャッチの無い記事については、ぽっかりとサムネイルがない状態になり、サイトのレイアウトが崩れる原因になります。
また、なにより、見た目が悪いですよね…
アイキャッチが設定されていない記事には、あらかじめ設定したおいたデフォルト画像を表示させるようにしましょう。
それには、以下の通り3つの方法があります。
1. phpファイルにコードを入力
2.フィルターフック
3.プラグイン
それではひとつづつ解説していきます。
phpファイルにコード入力
まずはコードを見ていきましょう。
<?php if (has_post_thumbnail()) : /* もしアイキャッチが登録されていたら */ ?>
<?php the_post_thumbnail(); ?>
<?php else: /* 登録されていなかったら */ ?>
<img src="<?php echo get_template_directory_uri(); ?>/代わりの画像までのパス" alt="">
<?php endif; ?>条件分岐(if)でアイキャッチが登録されている場合と登録されていない場合で表示画像を切り替えています。
<?php if (has_post_thumbnail()) : ?>
アイキャッチがある場合の処理
<?php else: /* 登録されていなかったら */ ?>
アイキャッチがない場合の処理
<?php endif; ?>has_post_thumbnail() でアイキャッチを所有していることを意味しています。
以下のコードでアイキャッチを表示させています。
<?php the_post_thumbnail(); ?>こちらのコードでは<img>タグ要素として表示されます。
それ以外の表示形式は以下の通りです。
■アイキャッチ画像のURLを出力
the_post_thumbnail_url()■アイキャッチ画像のURLを取得
get_the_post_thumbnail_url()上記コードについては情報を取得するだけですので表示させたい時は【echo】をつけるのを忘れないようにしましょう。
アイキャッチがある場合は上記のいずれかのメソッドでアイキャッチ画像を表示させ、アイキャッチがない場合は以下のコードであらかじめ設定しておいたデフォルト画像を表示させます。
<img src="<?php echo get_template_directory_uri(); ?>/img/noImage.png" alt="●●●">get_template_directory_uri() はテーマディレクトリまでのURLを取得します。
例えば以下の様なURLが帰ってきます。
http://〇〇〇/wp-content/themes/テーマこちらのコードではURL情報を取得しているだけなので、echoをつけて画像を表示させます。
また、こちらで出力された保存先にあらかじめ画像を保存しておいてください。
こちらでphpファイルへのコード入力によるアイキャッチ画像表示の設定方法は完了です。
フィルターフック
フィルターフックを使って、アイキャッチ画像を設定する方法を解説します。
【post_thumbnail_html】フィルターを使用して、アイキャッチ画像のHTMLコードを変更します。
以下のコードをfunction.phpに追加します。
追記する前にfunction.phpのバックアップを取得しておきましょう。
function.phpを編集後、予期せぬ事態になる場合があります。
何が起こっても対応できるよう、バックアップは忘れずにとっておいてください。
function set_default_thumbnail_image ( $html ) {
if ( "" === $html ) {
$html = '<img src="' . get_template_directory_uri() . '/img/noImage.jpg" alt="●●●" />';
}
return $html;
}
add_filter( 'post_thumbnail_html', 'set_default_thumbnail_image' );まず、関数 set_default_thumbnail_image は、$htmlという引数を受け取っています。
これは元々のアイキャッチ画像のHTMLコードです。この関数の中では、もし元のHTMLコードが空(つまりアイキャッチ画像が設定されていない)であれば、デフォルトの画像のHTMLコードを生成して代わりに使います。
具体的な処理は以下の通りです
①$htmlが空("" === $html)である場合、つまりアイキャッチ画像が設定されていない場合に以下のアイキャッチのデフォルト画像設定の処理を行います。
▼
②変数$htmlへデフォルト画像の<img>タグ要素を作成して格納します。
▼
③このデフォルト画像のHTMLコードが $htmlとして返されます。
▼
④最後の行の add_filter 関数を使って、post_thumbnail_html フィルターに set_default_thumbnail_image 関数を関連付けます。
以上により、アイキャッチ画像が設定されていない場合、フィルターが適用され、デフォルトの画像が表示されるようになります。
しかし、こちらのフィルターフックで設定する方法にはデメリットがあります。
それは、アイキャッチを利用するあらゆる箇所に影響してしまうことです。
例えば、アイキャッチを利用したプラグインを導入している場合など、そちらにも影響する恐れがあります。
これを回避するためには少々工夫が必要です。
例として、個別投稿ページにだけこれらの効果を限定したい場合は以下のようにすれば良いでしょう。
function set_default_thumbnail_image ( $html ) {
if ( is_single() ){
if ( "" === $html ) {
$html = '<img src="' . get_template_directory_uri() . '/img/noImage.jpg" alt="●●●" />';
}
}
return $html;
}
add_filter( 'post_thumbnail_html', 'set_default_thumbnail_image' );個別投稿ページにのみ限定するために、if条件文が追加されています。
if ( is_single() ){//個別投稿ページなら
//処理
}このように限定して使用したい場合は、条件設定するなどの工夫が必要な場合があります。場合に応じて、工夫して使用しましょう。
プラグイン
次に、プラグインで設定する方法です。
ご紹介するプラグインは【Default Featured Image】です。
具体的な手順については以下の通りです。
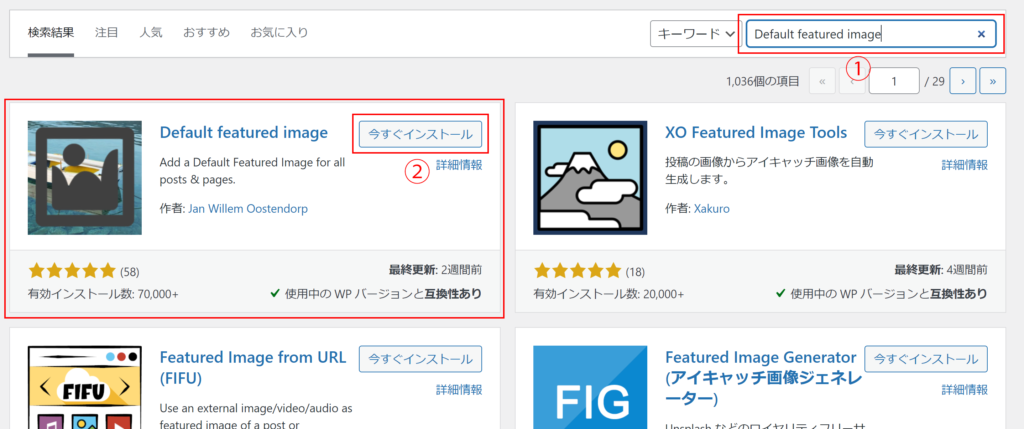
①まずはプラグインをンストールします。
プラグイン→新規追加
をクリックしてキーワードに【Default Featured Image】を入力して検索します。
【今すぐインストール】をクリックしてインストールします。

▼
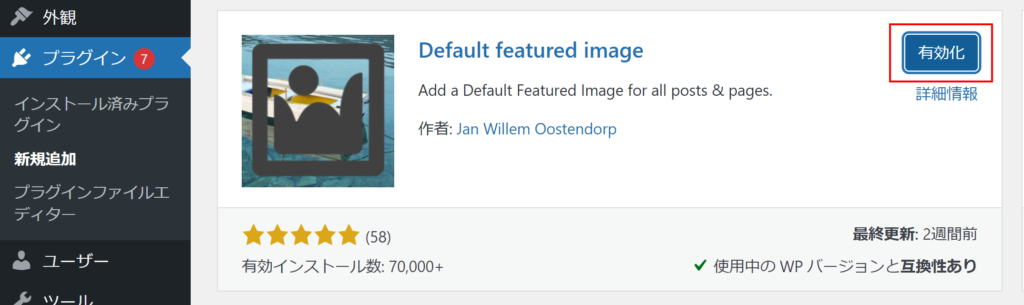
②【有効化】をクリックしてプラグインを有効状態にします。

▼
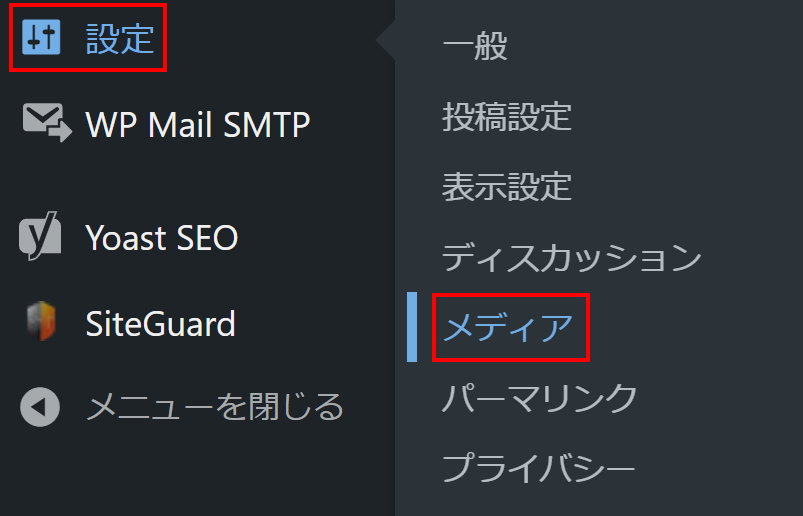
③次にプラグインの設定を行っていきます。
設定→メディア
をクリックします。

▼
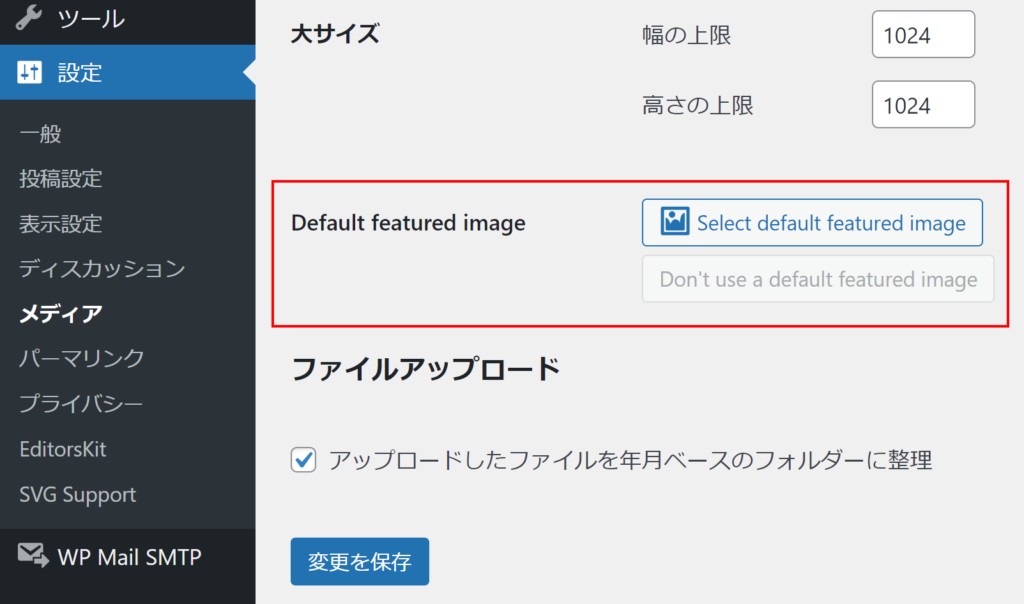
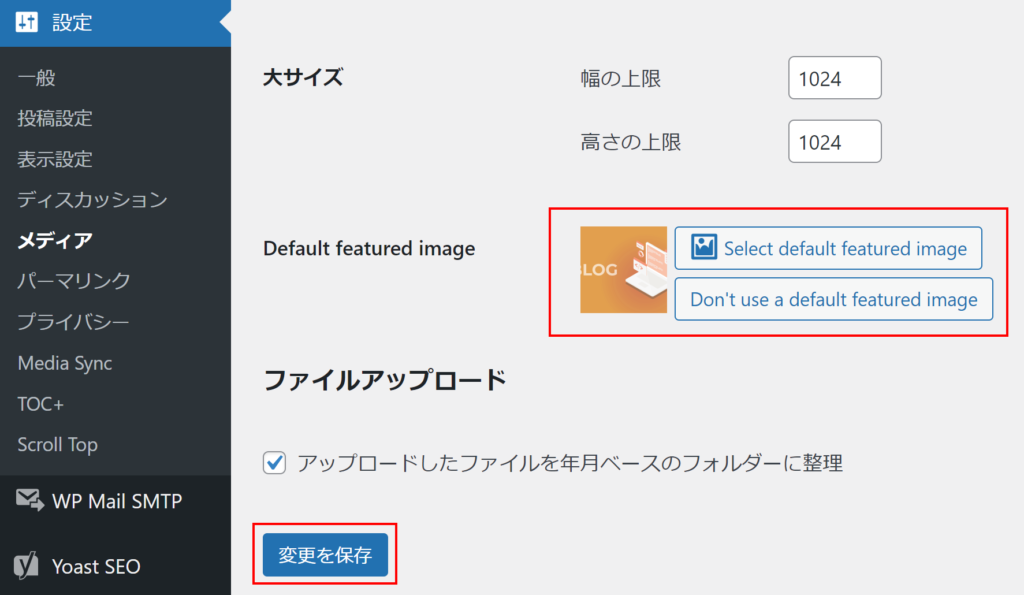
④メディア設定の画面に「Default featured image」という項目が追加されています。

【Select default featured image】をクリックしてデフォルト画像を設定します。
▼
⑤設定すると以下のような表示になります。

【変更を保存】をクリックして編集を確定します。
また、デフォルト画像を使用したくない場合は【Don’t use a default featured image】をクリックして【変更を保存】をクリックします。
以上でプラグインによる設定は完了です。
まとめ
以上で3通りの設定方法をご紹介いたしました。
如何ですか?
思ったより簡単に設定できますよね?
アイキャッチはなくても記事は公開できますが、あればグンとサイトのクオリティはアップします。
アイキャッチを漏れなく設定して、ユーザビリティやアクセシビリティの高いサイトを目指しましょう!
