はじめに
CSSだけでもアニメーションはできますが、JavaScriptというプログラミングを使うともっといろんなことができます。
そのJavaScriptをもっと簡単に使えるようにしたのがjQueryです。
jQueryを使えるようにするには、まず、jQuery本体を読み込まなくてはなりません。
今回は、jQueryを読み込む方法を解説します。
2つの読み込み方法
jQueryを読み込む方法は2つあります。
①CDNを利用して読み込む
②ファイルをダウンロードして読み込む
この2つの方法を見ていきましょう。
CDNを利用して読み込む
まずはCDNってなに?という疑問からお答えします。
CDNとは、【Content Delivery Network】(コンテンツ配信ネットワーク)の略で、インターネット経由で高速にファイルを配信する仕組みです。
ダウンロードする必要がなく、ブラウザにキャッシュされたファイルを使うのでサイト表示が速いのがメリットですが、インターネット環境のない場合には読み込むことはできません。
CDNの配信サイト側でなんらかのトラブルがあった場合なども読み込むことができなくなります。
このような注意点を把握して利用するようにしましょう。
CDNを利用できるサイトはいくつかありますが、jQueryの公式サイトから読み込んでみましょう。
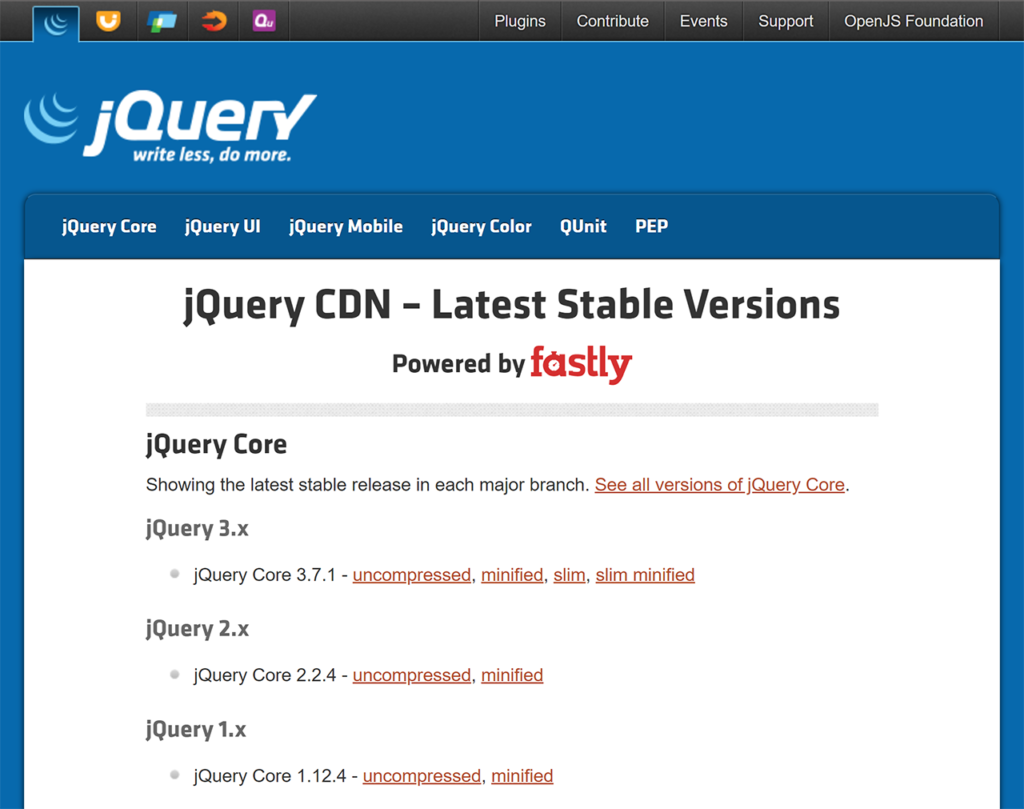
公式サイトを開くと下記のように表示されます。

■jQuery 1.x
■jQuery 2.x
■jQuery 3.x
と、3種類ありますが、これは最新バージョンである3系の【jQuery 3.x】を選択します。
その3系の中でも以下の通り、4種類あります。
■uncompressed・・・通常バージョン
■minified・・・uncompressedの圧縮バージョン
■slim・・・ajax、effectsモジュールなど一部の機能を削除したバージョン
■slim minified・・・slimの圧縮バージョン
この中から【minified】を選択します。
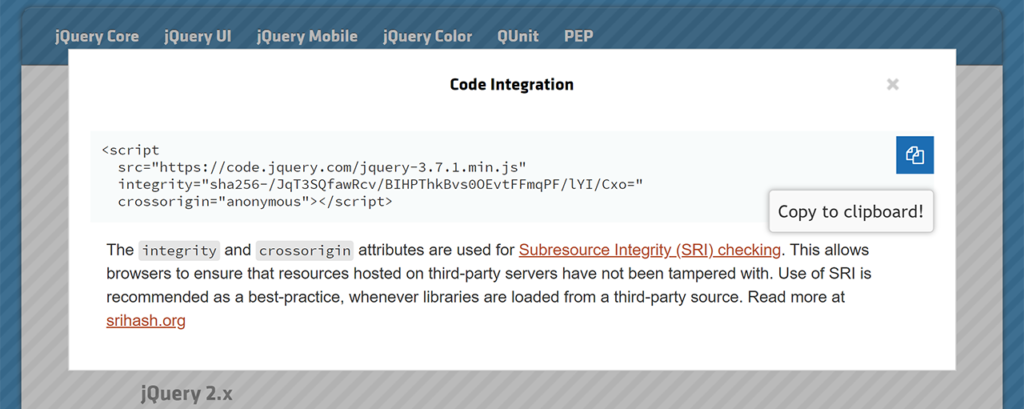
クリックすると下記の画面が表示されます。

このコードをコピーして<head></head>内にはりつけます。
以下からコピーしてはりつけてもOKです。
しかし、jQueryはアップデートが常に行われているため、公式サイトをチェックして、更新されていれば新しいものをはりつけるようにしましょう。
以下のコードは2023年11月時点での最新バージョンです。
<head>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
</head>こちらのjQuery公式サイト以外からもCDNは利用できます。
Google CDN
Microsoft CDN
CDNJS CDN
上記からも同様の手順ではりつけます。
はりつける場所は<head></head>内であればどこでも大丈夫ですが、このjQuery大元のデータは、必ず各jQueryの動作スクリプトよりも先に読み込むようにしましょう。
<head>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<script>
//ここにjQueryのコードを記述します。
</script>
</head>こちらの大元データを、まず最初に取得しておかないと、jQueryは動作しません。
ファイルをダウンロードして読み込む
公式ホームページからjQueryをダウンロードします。
jQuery公式サイトダウンロードページ
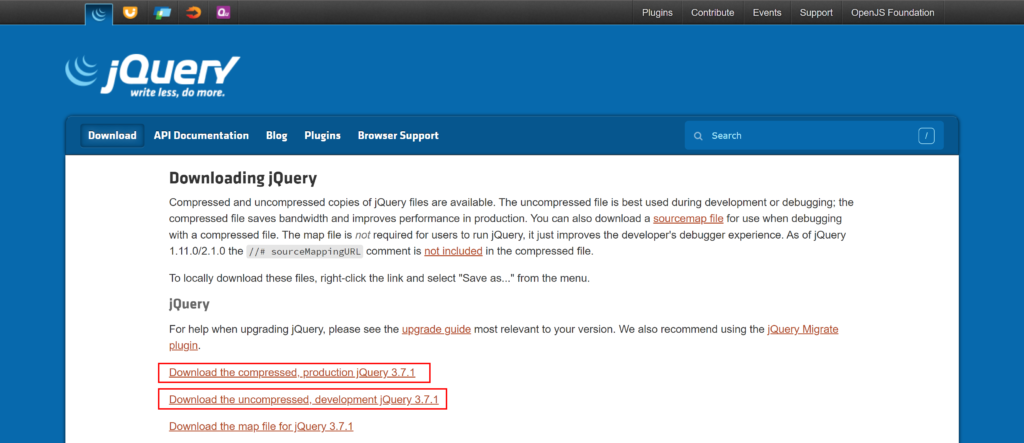
以下の画面が表示されます。

Download the compressed, production jQuery 3.7.1
jQueryファイルを圧縮したデータ
Download the uncompressed, development jQuery 3.7.1
圧縮していないjQueryデータ
上記のデータどちらを使用してもjQueryは呼び出せますが、基本的には圧縮されている軽いデータ(Download the compressed, production jQuery 3.7.1)をダウンロードしましょう。
上記テキストリンクからでもダウンロードできます。
テキスト上を右クリックして「名前を付けてリンク先を保存」を選択でダウンロードできます。
取得したファイルは作業環境内のディレクトリに保存し、<head></head>内に読み込みのタグを入力して、読み込みます。
作業環境内のjsフォルダに保存した場合、以下のような記述になります。
<head>
<script src="js/jquery-3.7.1.min.js"></script>
</head>以下の例のように、このコードの記述の後にscriptコードを入力します。
<head>
<script src="js/jquery-3.7.1.min.js"></script>
<script>
//ここにjQueryのコードを記述します。
</script>
</head>大元のjQueryを先に読み込んでおかないとjQueryは動作しません。
jQueryデータをダウンロードして読み込む場合、ファイルは自身のサーバー内にあるので、ネット環境の問題で読み込めなくなるというトラブルは回避することができます。
また、jQueryのバージョンですが、基本的には最新バージョンを読み込めばOKですが、使いたいjQueryのプラグインが新しいバージョンだと動作しない場合などもあるので、そういった場合は古いバージョンを読み込みましょう。
jQueryの古いバージョンはこちらからダウンロードできます。
以上でjQueryの読み込みは完了です。
