MENU
はじめに
WordPressでフォームを設定してメールを送信した際に、迷惑メールへ分類されてしまったことありませんか?
もしくは、WordPressのログインパスワードを変更した際などに、管理者メールアドレスに承認メールが送られますが、このWordPressから自動送信されるメールが迷惑メールに分類されてしまうなど…。
これには様々な原因が考えられますが、WordPressのテーマや設置したフォームの送信先などに設定しているドメインやURLと、レンタルサーバーから送信する際のURLが異なっていることが原因となることがあります。
大抵の場合、ホームページを開設する際にはレンタルサーバーを利用することがほとんどですから、このことが原因になることが多いのではないかと考えられます。
送信元のサーバーがサイトのサーバーに一致しないとスパムとみなされ、迷惑メールへ分類されてしまうのです。
以上のような問題の解決の一つがSMTP設定です。
SMTPとは
SMTPとは、「Simple Mail Transfer Protocol」の略で、電子メールの送信に使用される通信プロトコルの一つです。
メールの転送中にデータを暗号化したり、メールサーバーにログインする際の認証手段を提供する等、安全性向上のためにいくつかのセキュリティ対策が導入されています。
このように、SMTP経由でメールを送信することで、セキュリティ上の問題の多くを回避することができます。
対して、WordPressでの既定のメール送受信には、PHPの mail() 関数が使われています。
mail() 関数にはいくつかの制約があります。
mail() 関数の挙動はサーバーの設定に依存しており、サーバーが正しく設定されていないとメールの送受信は不安定になります。
また、手動で構築したメールヘッダーを受け入れるため、不正なヘッダーを送信してしまう可能性があり、セキュリティ上安全とは言えません。
エラー処理についても、単純なメールの送受信のみが可能で制限があります。
このような理由から、セキュリティや信頼性が重要な場合、mail() 関数よりもSMTP設定の方が適していると言え、迷惑メールへ振り分けられることも防ぐことができるのです。
WP Mail SMTP プラグインをインストール
SMTP設定を手軽に導入できるツールとして「WP Mail SMTP」プラグインがあります。
まずは、こちらをインストールしていきましょう。
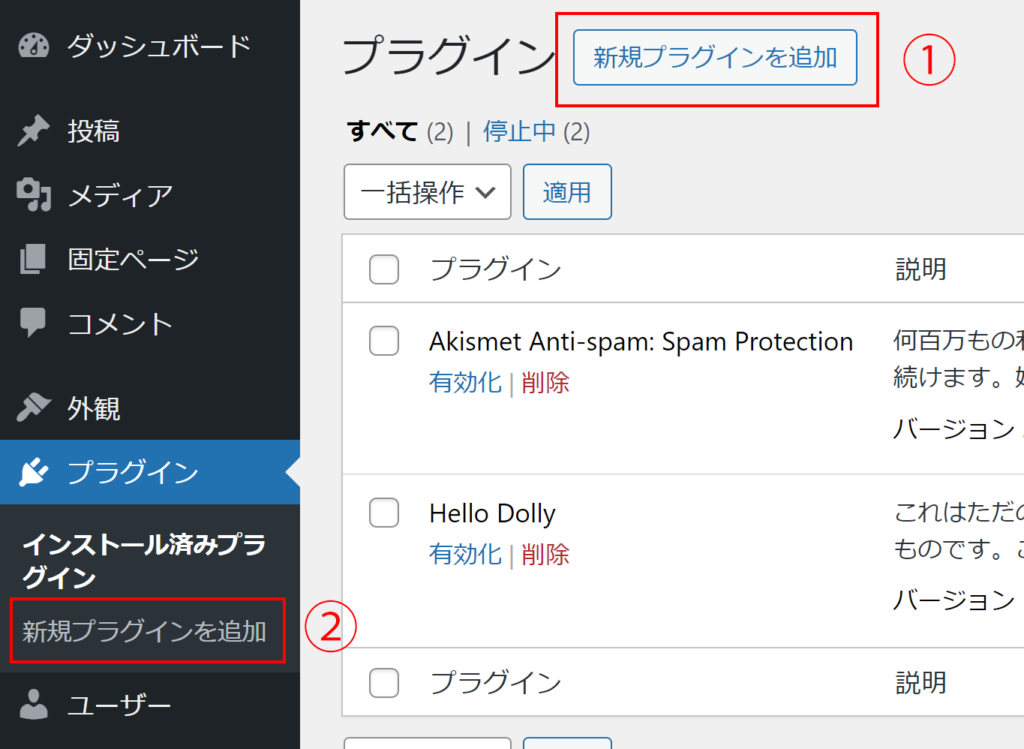
管理画面のレフトメニューの以下からプラグインのページへ遷移します。
①と②のどちらからでもプラグインのページへ遷移できます。

▼
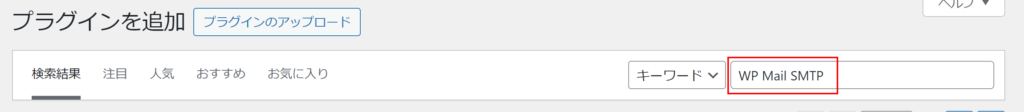
検索キーワードの「WP Mail SMTP」と入力しプラグインを検索します。

▼
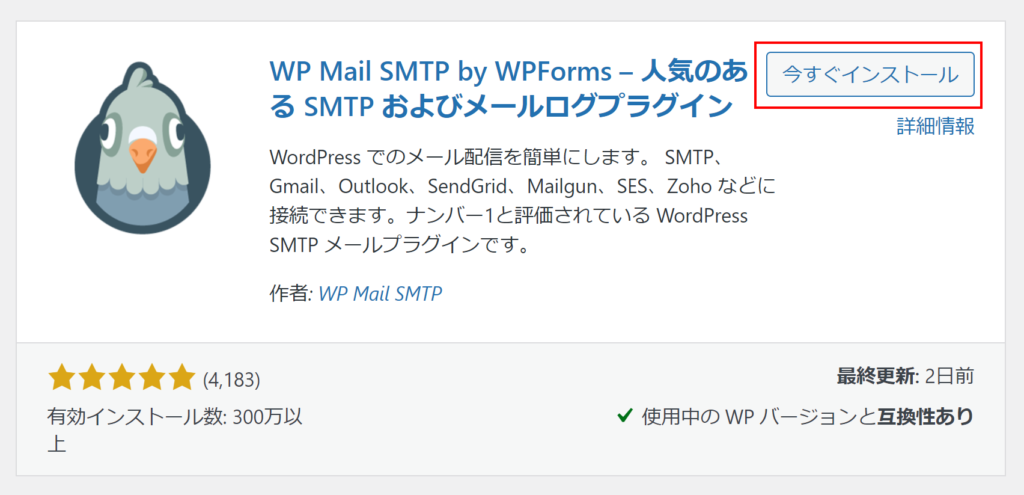
「今すぐインストール」をクリックします。

▼
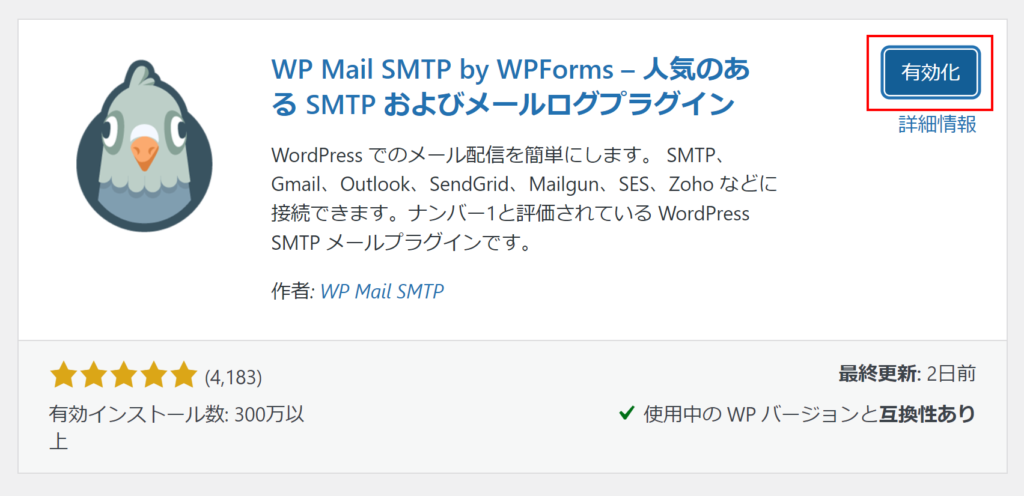
「有効化」をクリックします。

▼
以下の様な画面が表示されるので「始めましょう」をクリックします。

▼
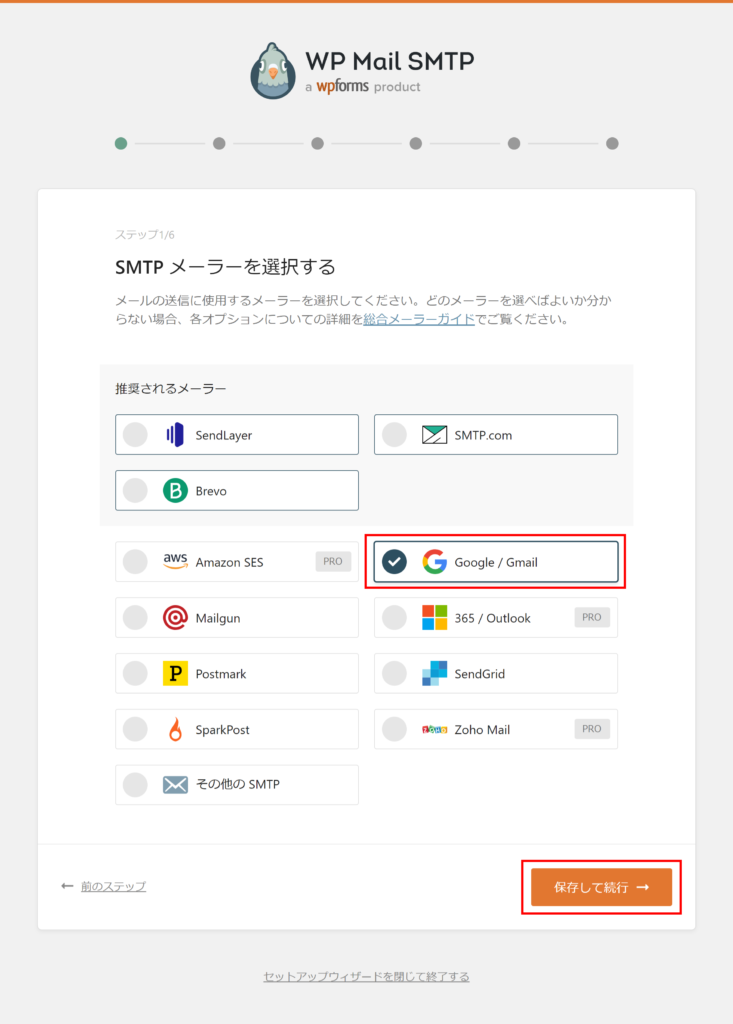
次のような画面が表示されます。
今回はGmailのSMTPを利用して設定していきますので、以下の通り「 Google / Gmail 」を選択します。
「保存して続行」をクリックしてます。

▼
「了解して続ける」をクリックして、次へ進みます。

▼
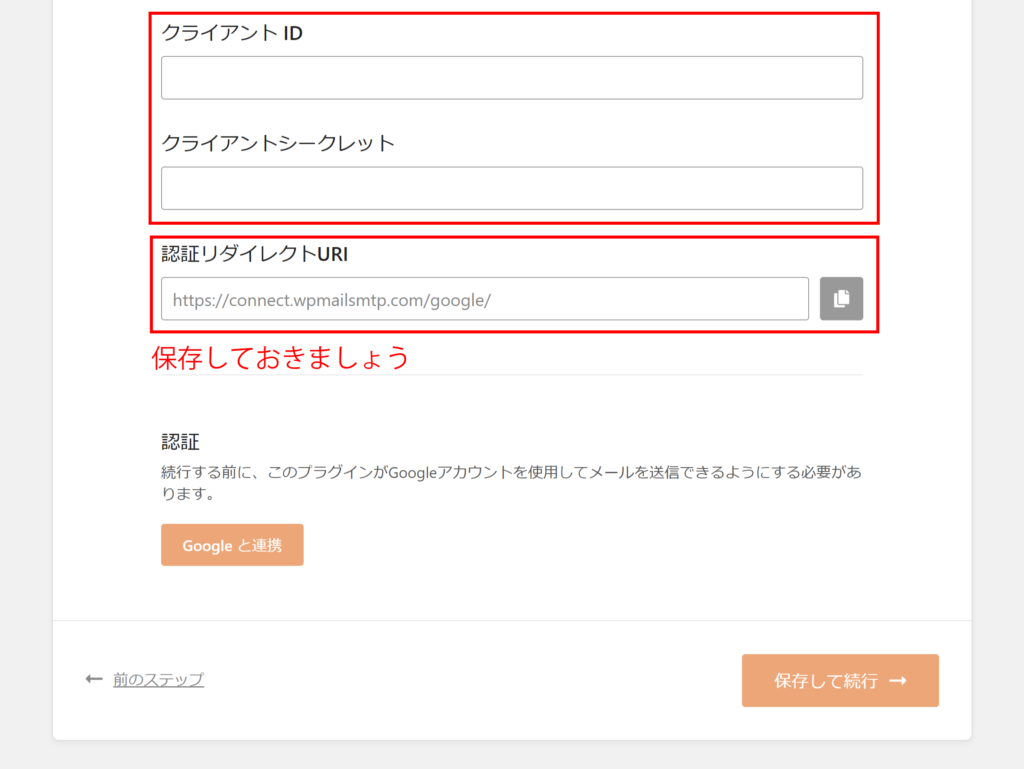
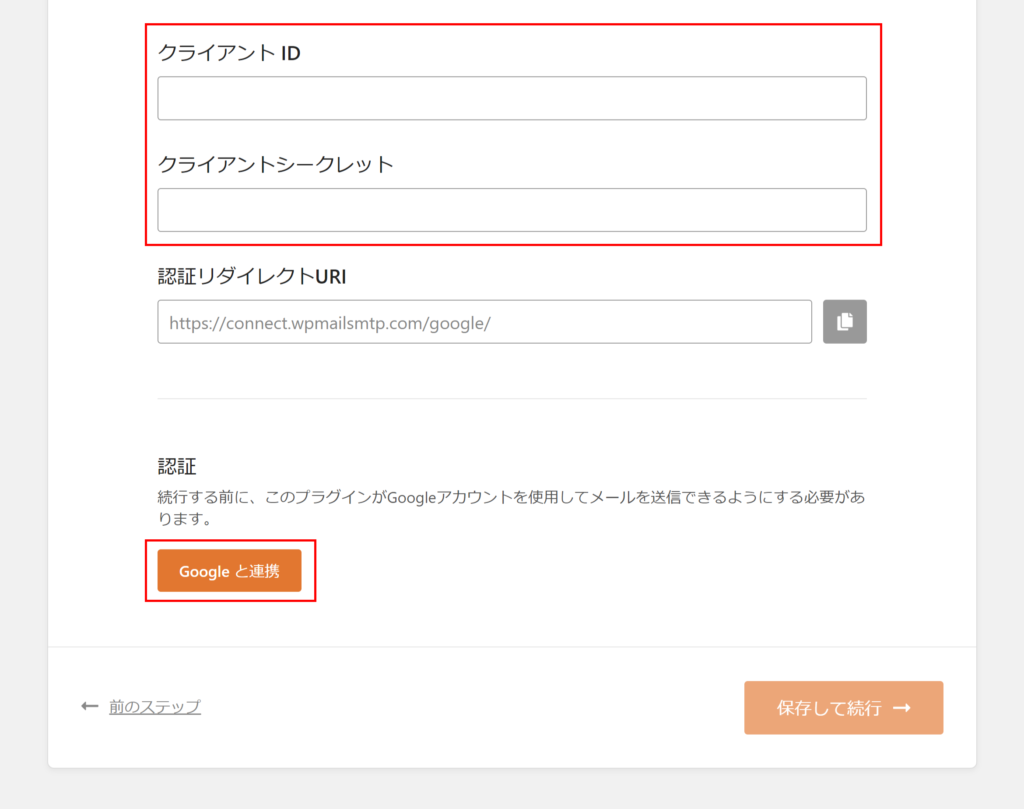
次の画面では「 Google / Gmail 」の「クライアントID」と「クライアントシークレット」の入力画面となります。

「 Google / Gmail 」と繋げるためにこれらのIDが必要です。
「認証リダイレクトURI」はこの次の Google Cloud の設定に必要になってきますので保存しておきましょう。
それでは、一旦、WordPressの設定は置いておいて、Gmail APIのクライアントIDとクライアントシークレットを取得しましょぅ。
「 Google / Gmail 」の設定
Gmail APIのクライアントIDとクライアントシークレットの取得後、WordPressの設定を引き続きを行っていきたいので、WordPressの設定途中のウィンドウはひとまず触らずに置いておいて、別タブが別ウィンドウで「 Google Cloud 」を開きます。
→ https://console.cloud.google.com/projectselector2/home/dashboard
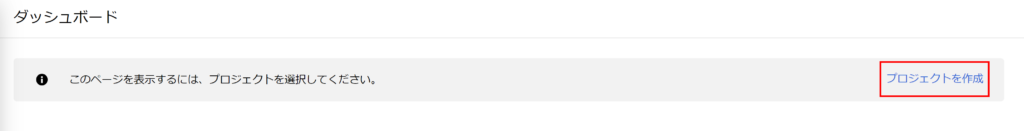
Google Coludのダッシュボードが表示されます。
「プロジェクトを作成」をクリックします。

▼
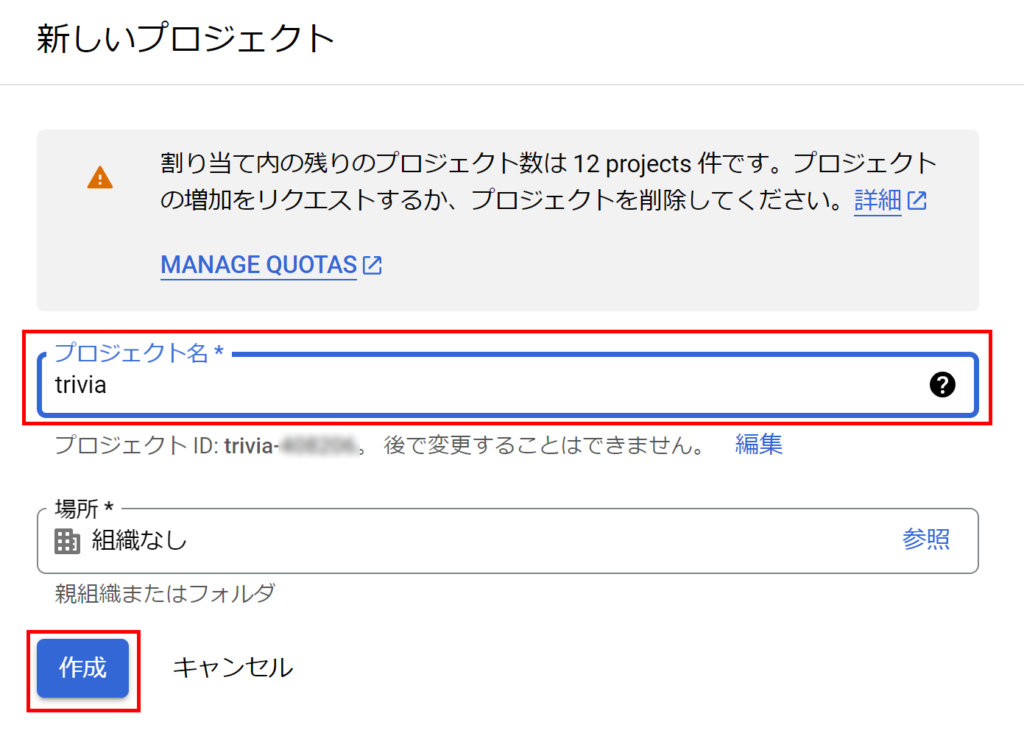
新しいプロジェクトの設定画面に遷移します。
プロジェクト名を設定します。

名前は何でも構いません。わかりやすい名前を付けておきましょう。
作成をクリックして次へ進みます。
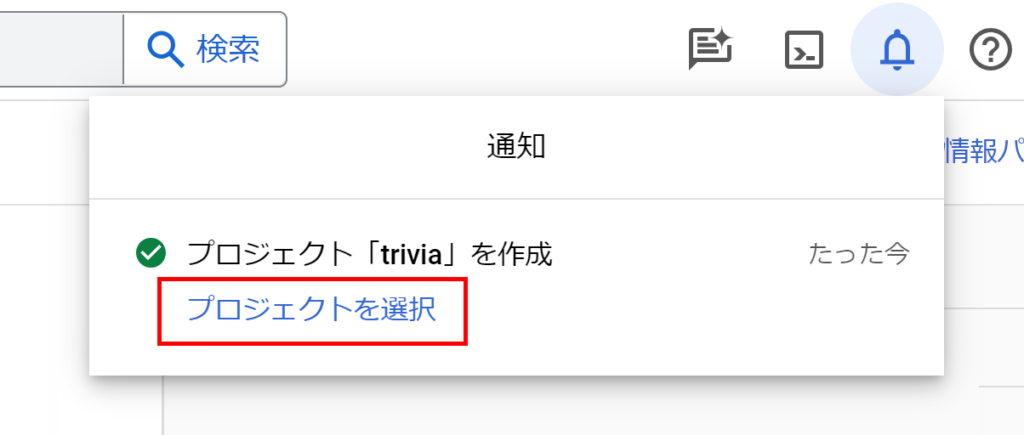
▼
次のようなウィンドウが右上に表示されますので、「プロジェクを選択」をクリックします。

▼
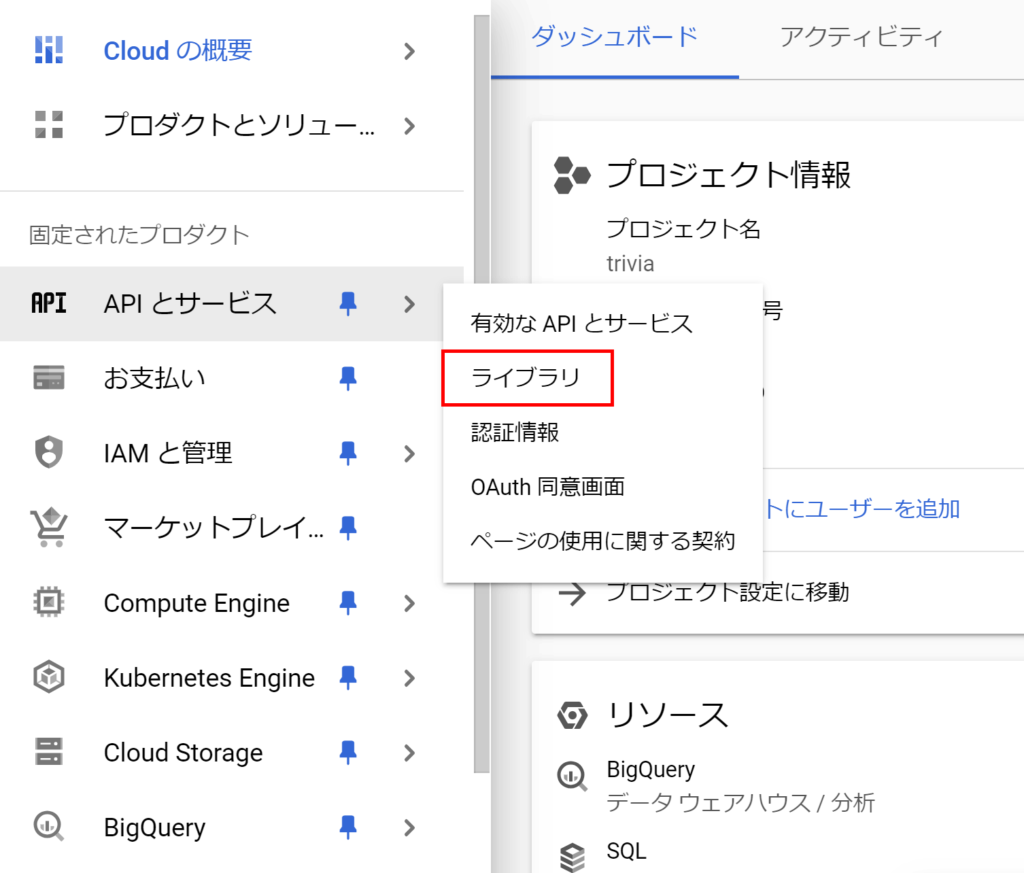
プロジェクト管理画面のレフトメニュー「APIサービス」→「ライブラリ」をクリックします。

▼
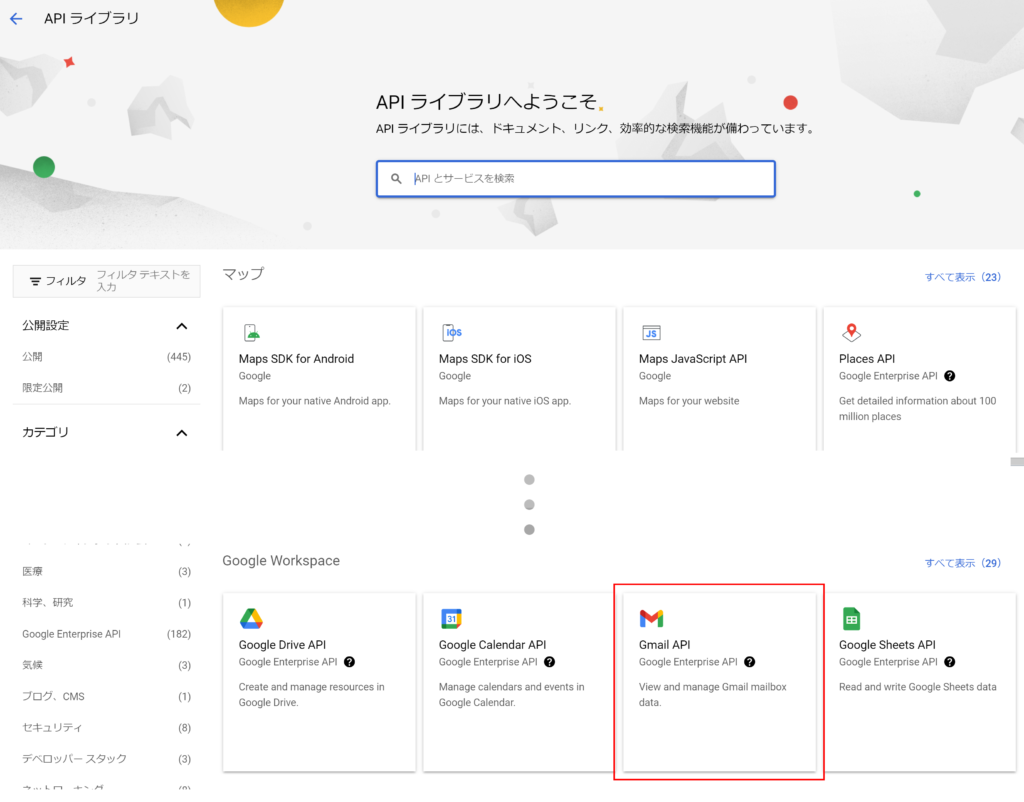
「APIライブラリ」の設定画面が表示されます。
画面を下へスクロールしていくと「 Gmail API 」という項目がありますのでクリックします

▼
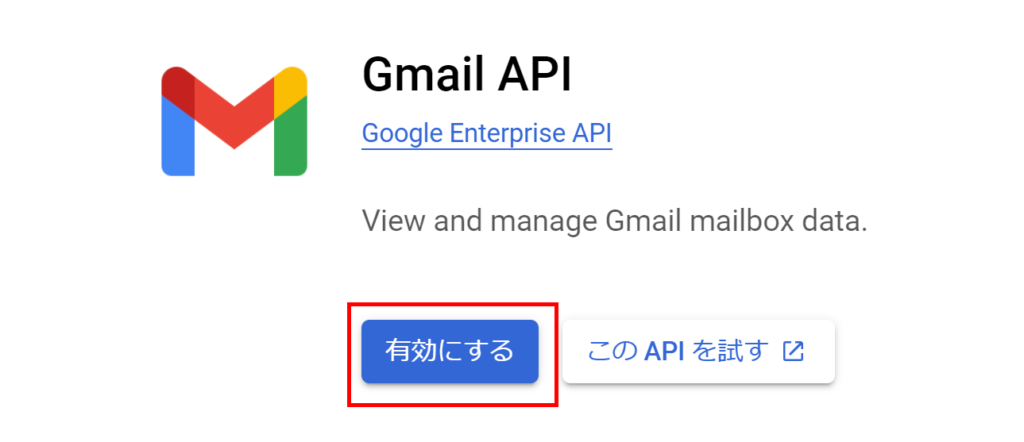
「 Gmail API 」を有効にします。

▼
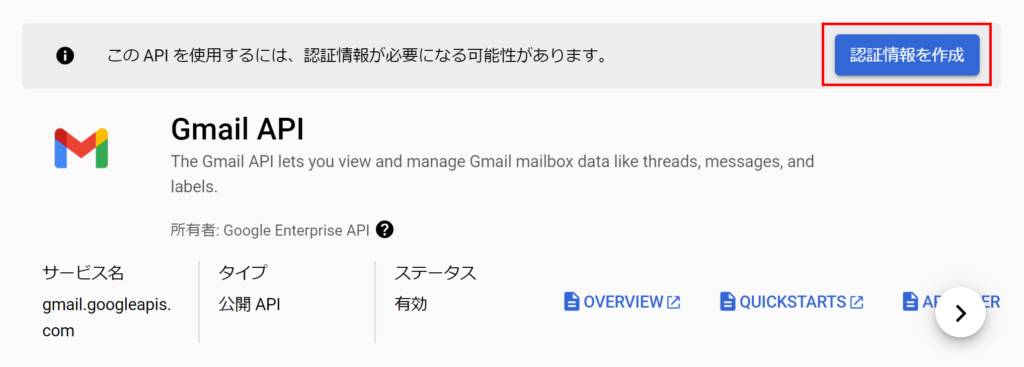
「認証情報を作成」をクリックします。

▼
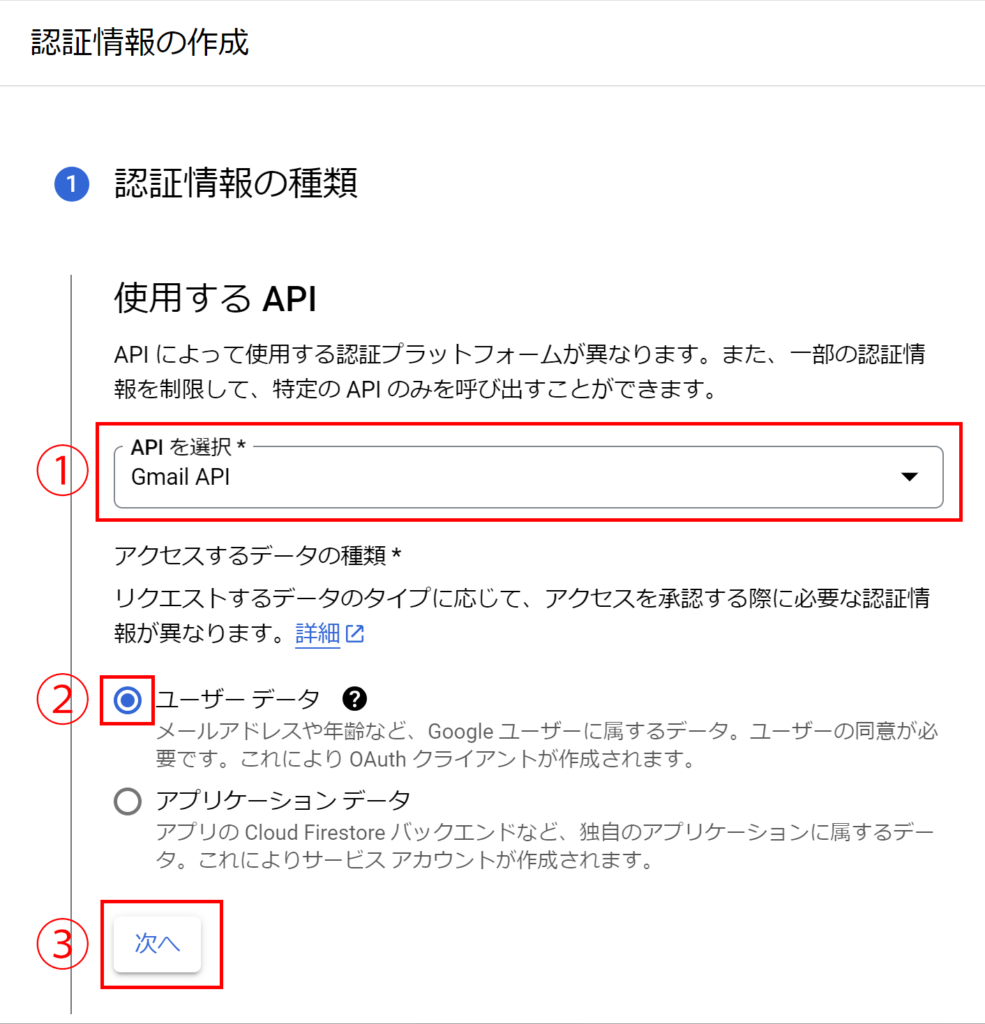
認証情報の作成画面が表示されます。
次のように設定していきます。

①APIを選択
プルダウンメニューからGmail APIを選択してください。
↓
②ユーザーデータを選択
↓
「次へ」をクリック
▼
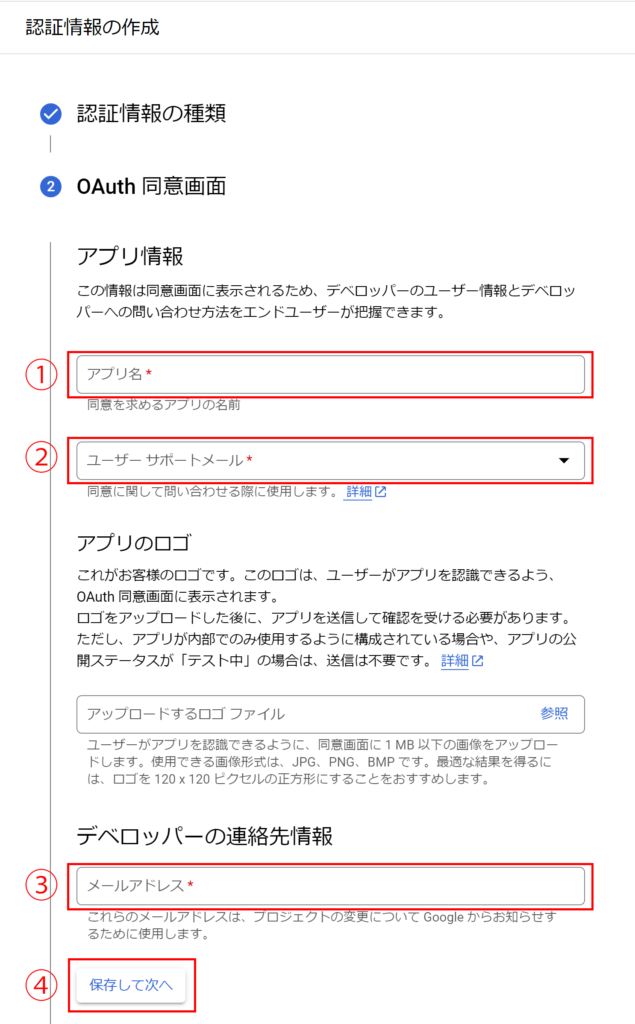
OAuth同意画面の設定に移ります。
次のように設定します。

①「アプリ名」は何でも構いません。わかりやすい名前を付けましょう。
↓
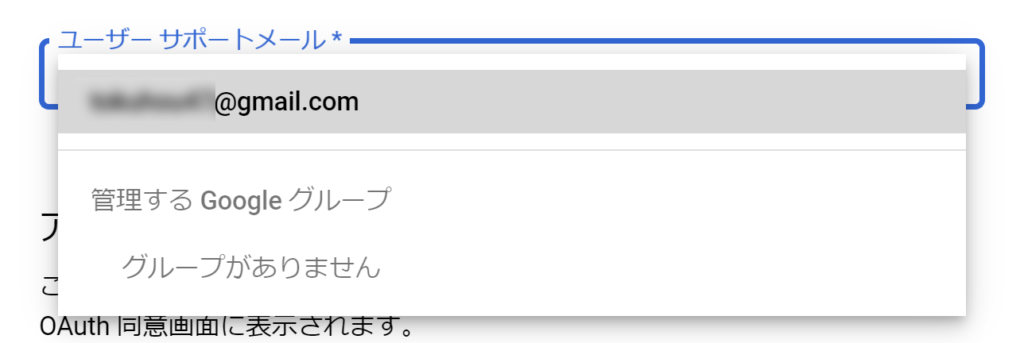
②「ユーザーサポートメール」を設定します。
クリックするとプルダウンメニューが表示されますので、Gmailを選択します。

③デベロッパーの連絡先情報のメールアドレスを設定します。「ユーザーサポートメール」と同じメールアドレスでOKです。
↓
④「保存して次へ」をクリックして次へ進みます。
▼
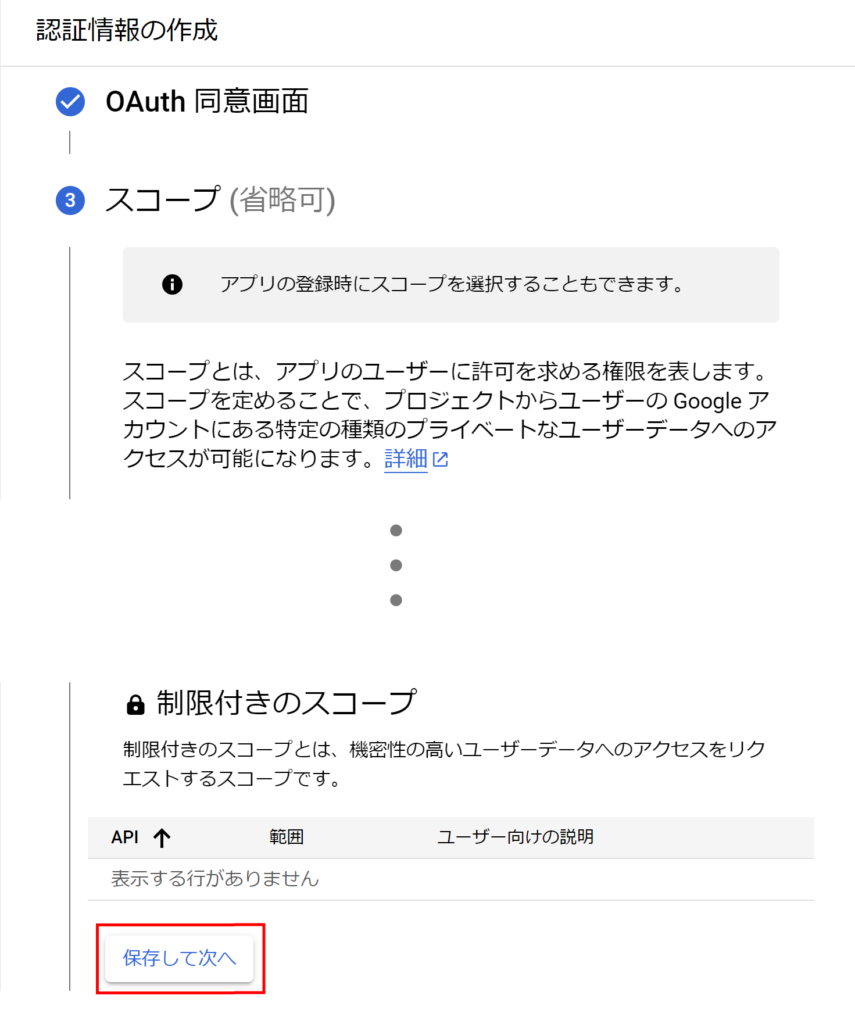
次のスコープの設定はスキップして大丈夫ですので、「保存して次へ」をクリックします。

▼
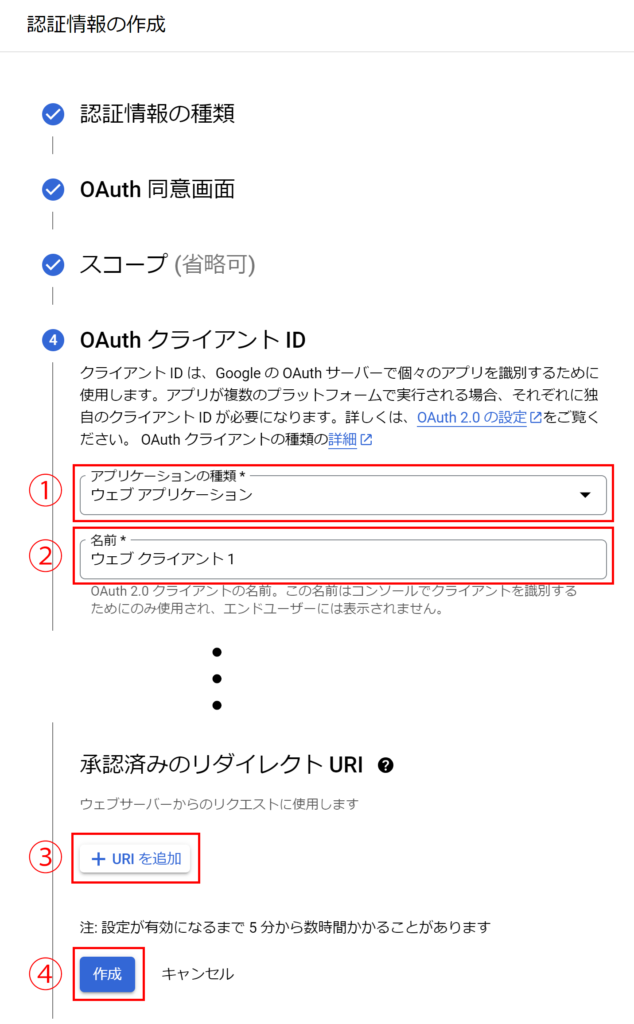
次は、OAuthクライアントIDの設定をします。

①プルダウンメニューから「ウェブアプリケーション」を選択します。
↓
②名前は任意です。デフォルトのまま変えなくても大丈夫です。
↓
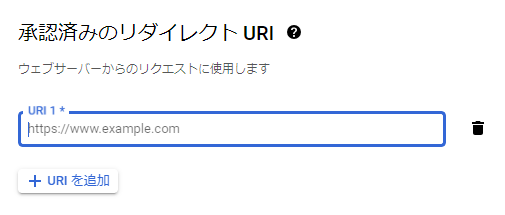
③「URIを追加」をクリックします。
すると、以下の通りURIを入力する画面が表示されます。

こちらの「承認済みリダイレクトURI」は、WordPressのプラグインの設定画面で保存しておいた「認証リダイレクトURI」のことです。
こちらにこのURIを貼り付けます。
URIは以下の通りです。
以下からコピーしてくださってもOKです。
https://connect.wpmailsmtp.com/google/↓
④「作成」をクリックします。
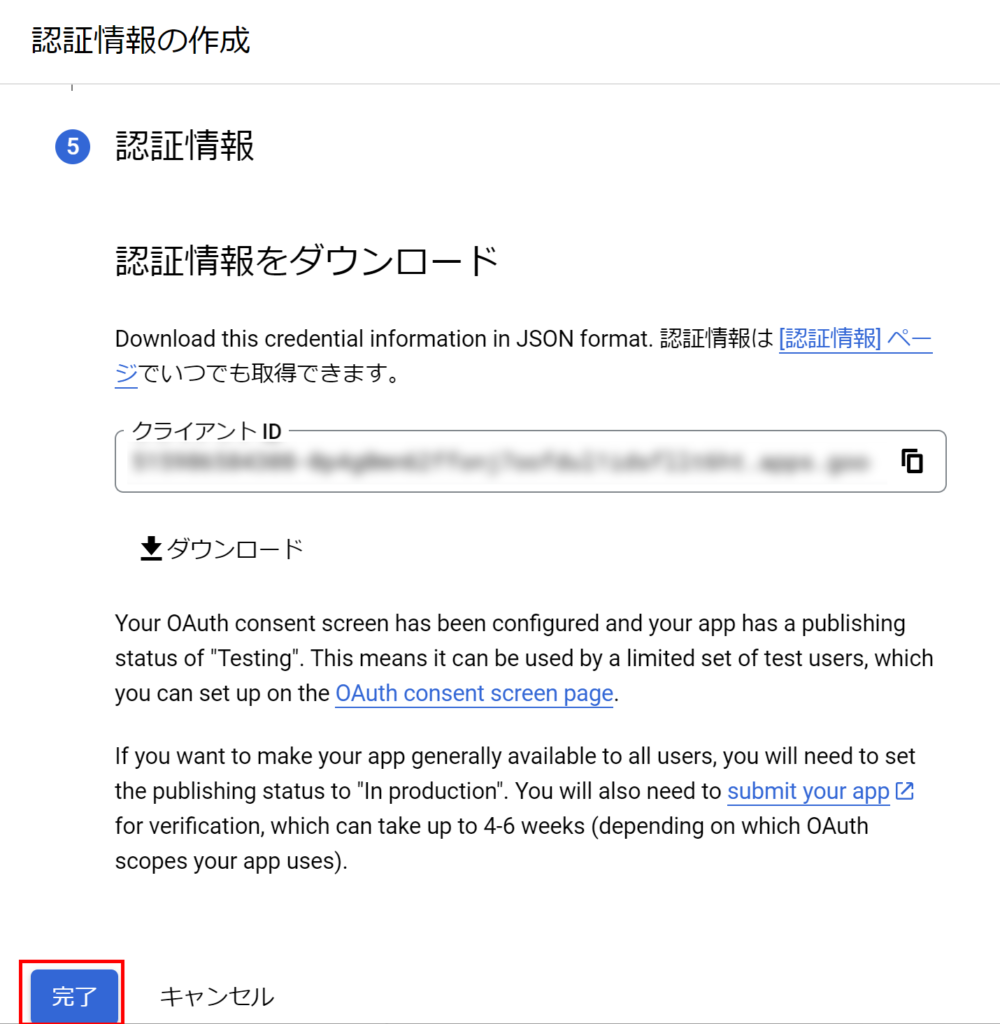
▼
認証情報の確認画面になりますので「完了」をクリックします。

▼
次の画面でレフトメニューの①「OAuth同意画面」をクリックします。
↓
②「アプリを公開」をクリックします。

▼
次に「本番環境にpushしますか?」と確認画面が表示されますので、「確認」をクリックします。

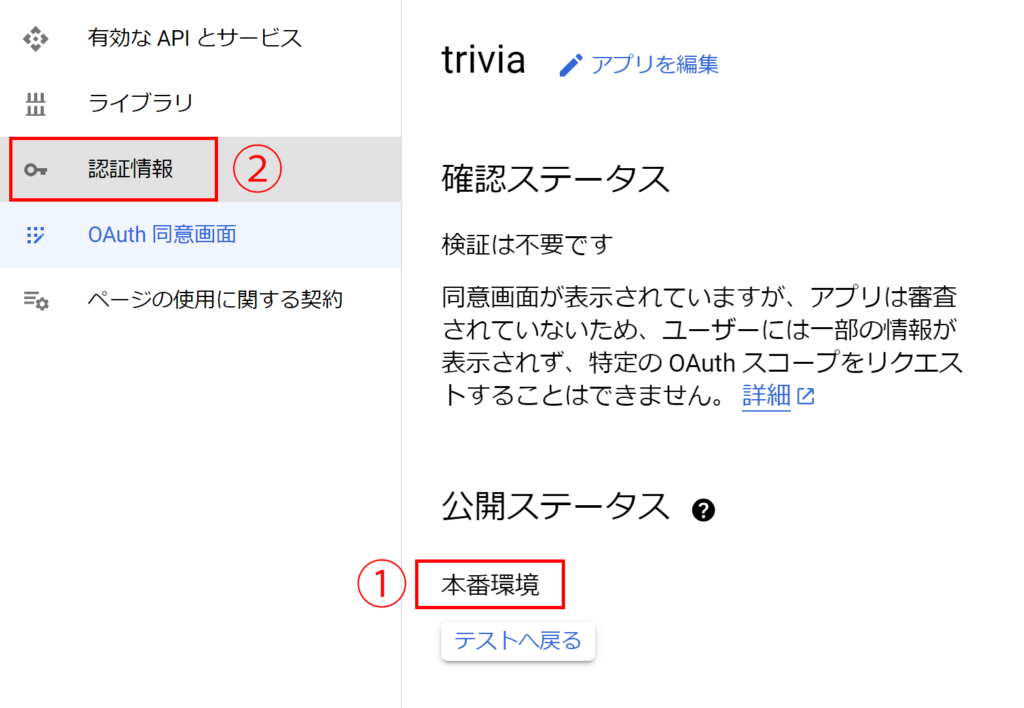
▼
「テスト」から①「本番環境」へと変更されました。
レフトメニューの②「認証情報」をクリックします。

▼
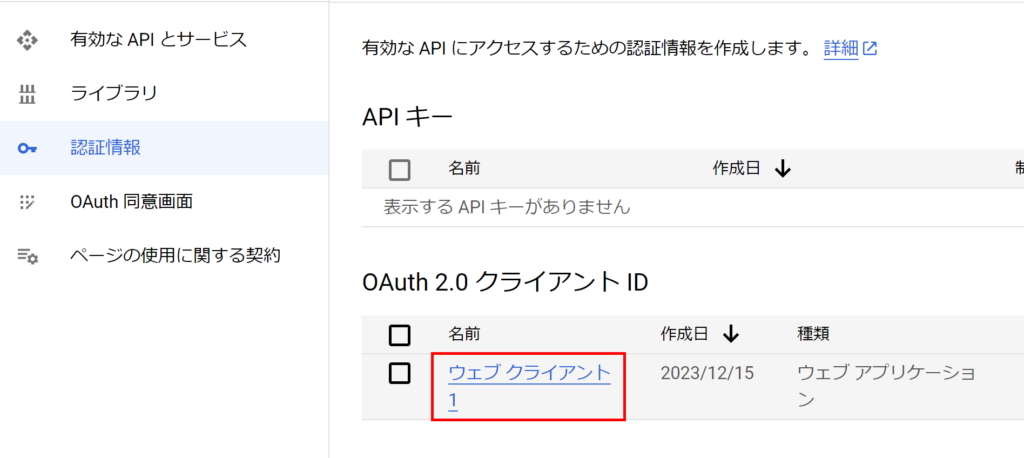
認証情報画面が表示されます。
先ほど作ったAPIをクリックします。

▼
「クライアントID」と「クライアントシークレット」が表示されます。

以上で「クライアントID」と「クライアントシークレット」が設定できました。
これらを使ってWordPressと連携していきます。
WordPressの「WP Mail SMTP」設定
WordPressのWP Mail SMTPプラグインの設定途中画面、プラグインのウィザード画面へ戻ります。
設定途中画面を閉じてしまった場合はウィザード画面からではなく、WordPressの管理画面から設定していきます。
① WP Mail SMTPプラグイン ウィザード画面から設定
② WordPressの管理画面から設定
①WP Mail SMTPプラグイン ウィザード画面から設定
「クライアントID」と「クライアントシークレット」を入力し「Googleと連携」をクリックします。

▼
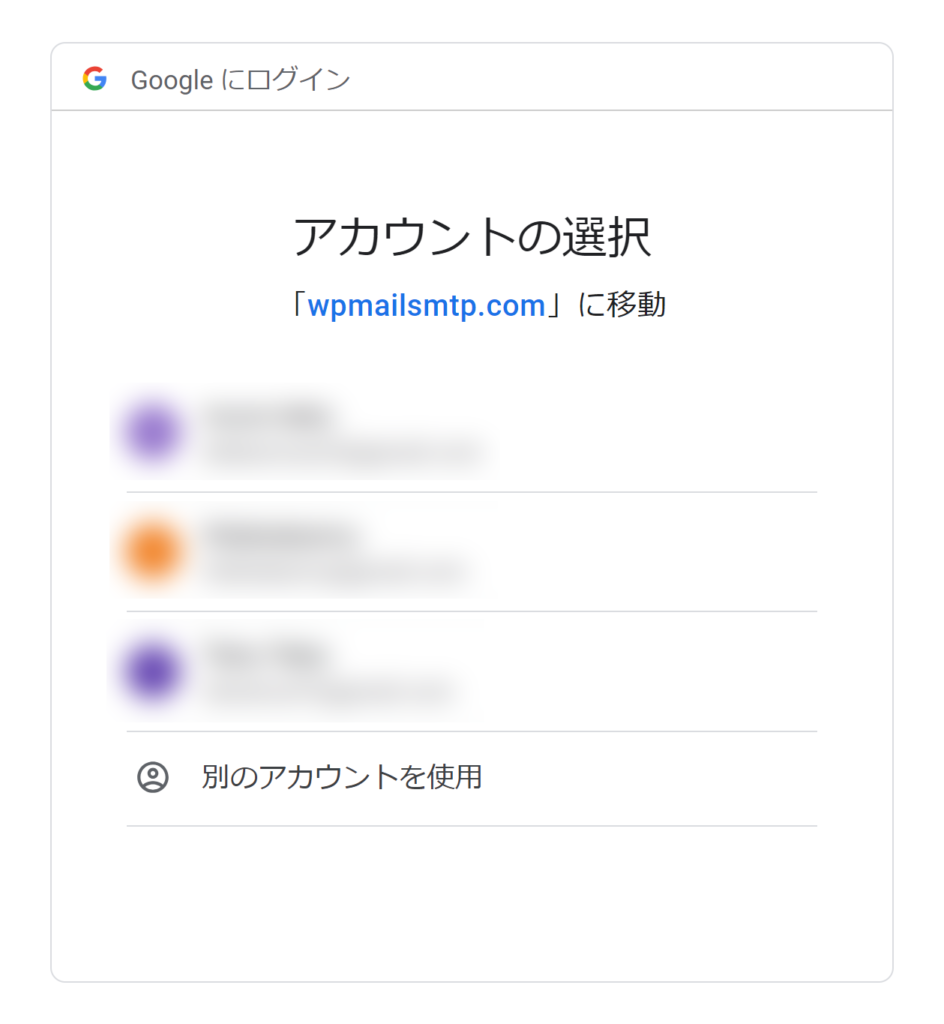
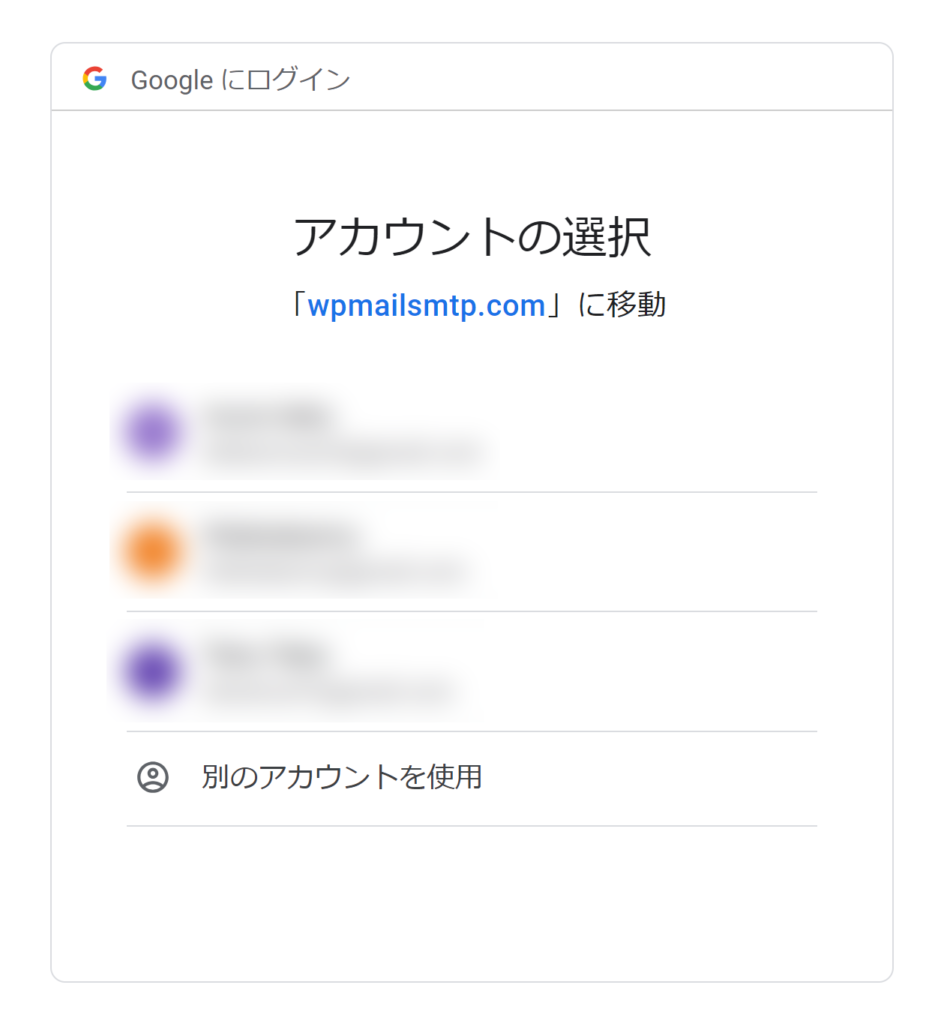
Googleアカウントの認証画面へと遷移しますので、設定したアカウントをクリックします。

▼
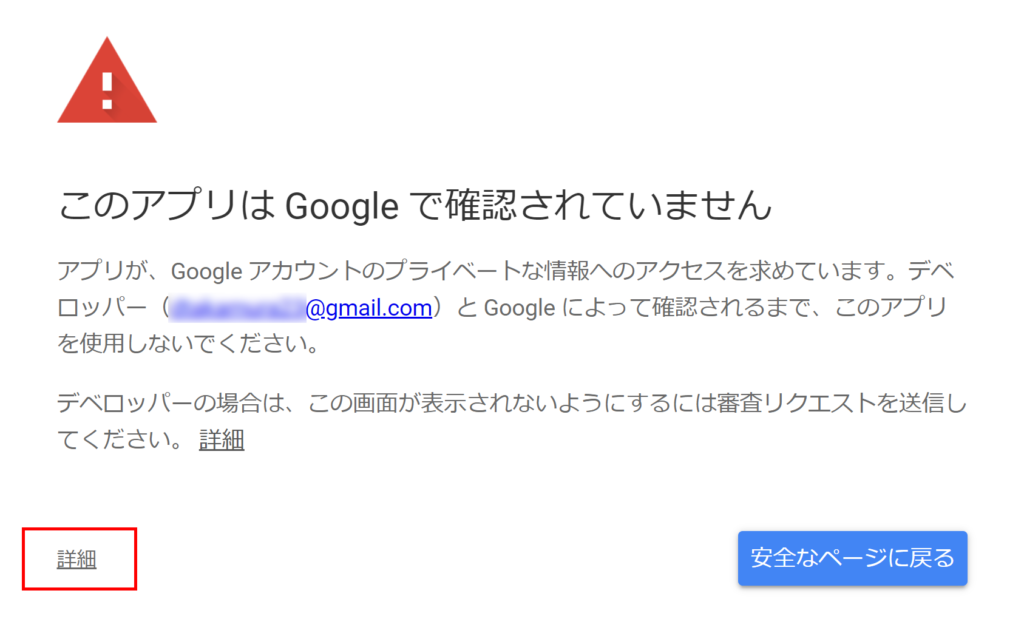
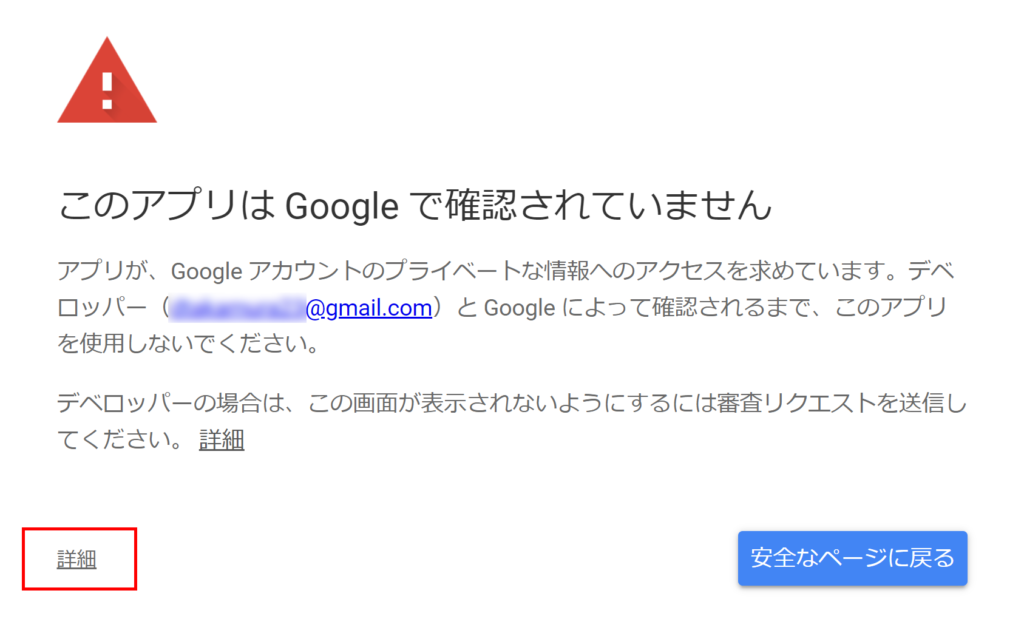
以下の通り「このアプリは Google で確認されていません」と表示されます。
警告画面になっているので、ちょっとびっくりしますが、大丈夫です。
「詳細」をクリックします。

▼
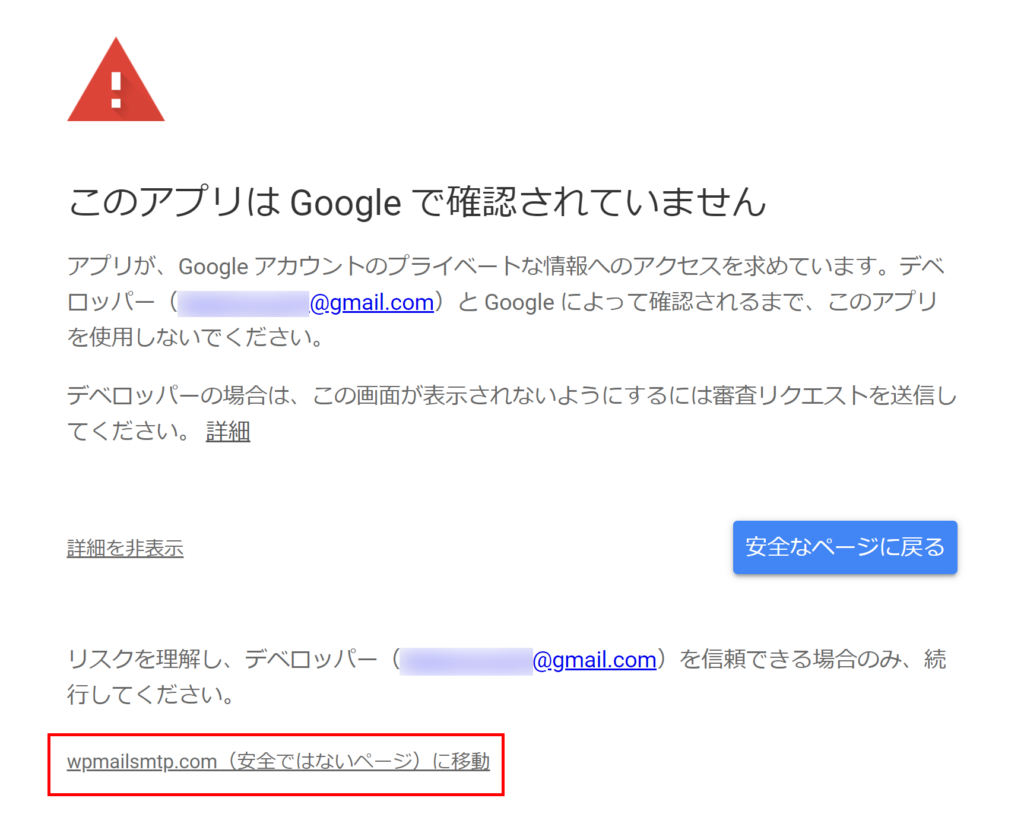
すると、画面下部にテキストが追加表示されます。
「wpmailsmtp.com(安全ではないページ)に移動」をクリックします。

▼
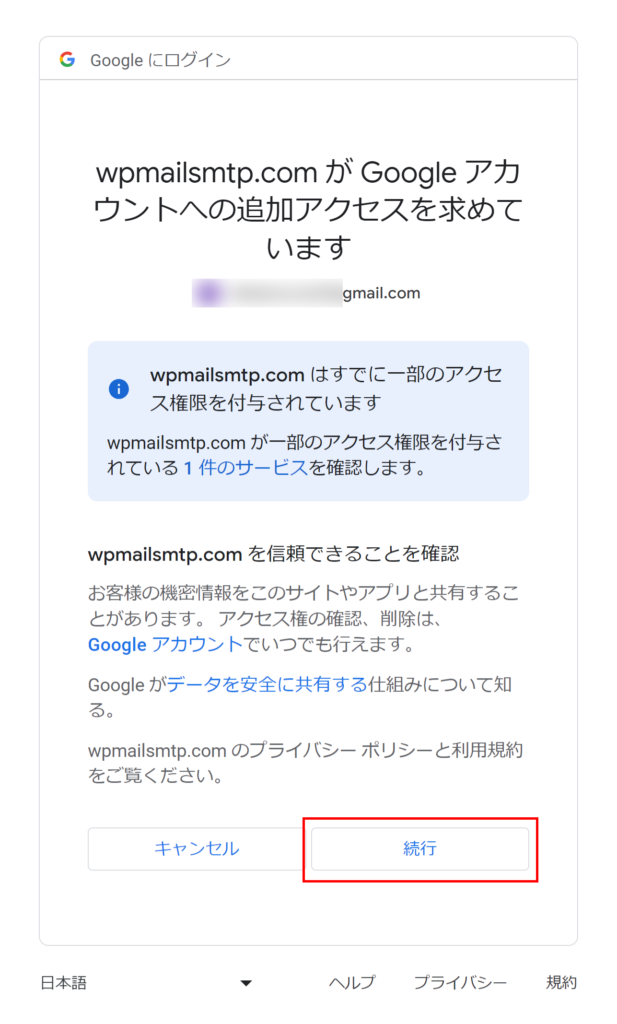
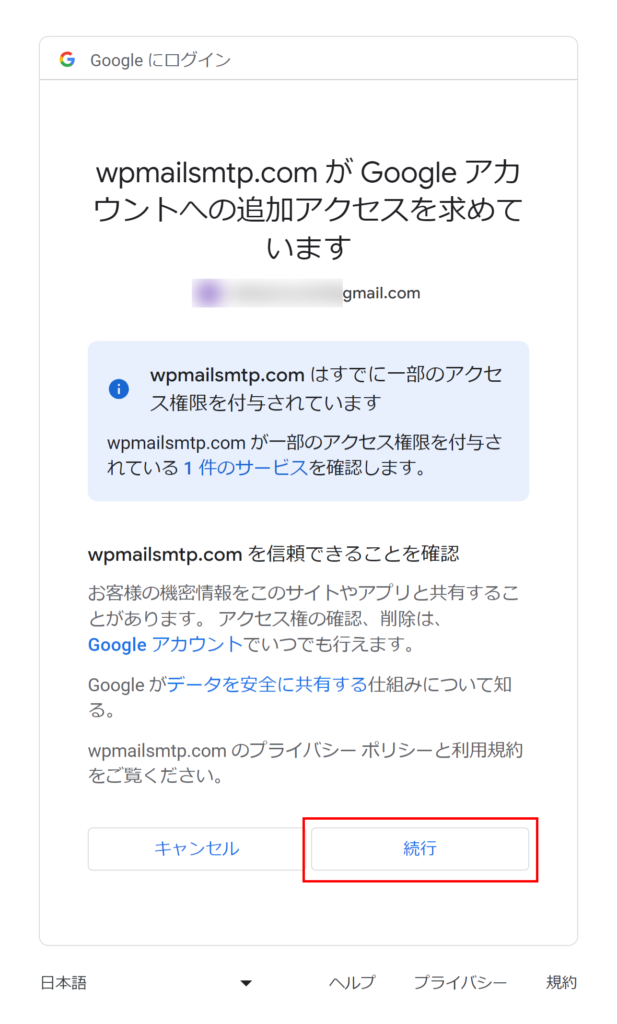
「wpmailsmtp.com が Google アカウントへの追加アクセスを求めています」という画面が表示されます。
「続行」をクリックします。

▼
Google連携が無事完了したら以下の画面が表示されます。
「OK」をクリックします。

▼
次の画面に進んだら、「保存して続行」をクリックします。

▼
次の画面でも、既定の設定のままでOKですので「保存して続行」をクリックします。

▼
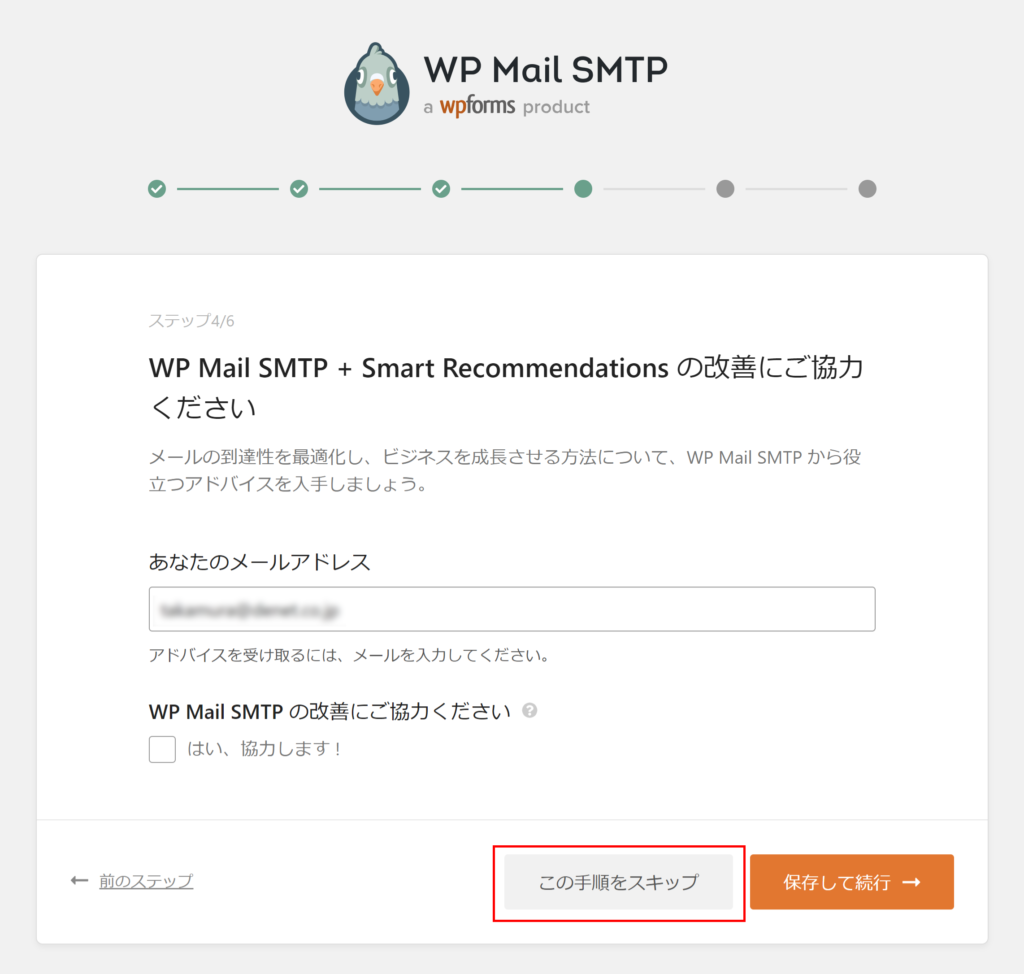
「WP Mail SMTP + Smart Recommendations の改善にください」という画面が表示されます。
こちらの設定はスキップしても構いません。「この手順をスキップ」をクリックします。

▼
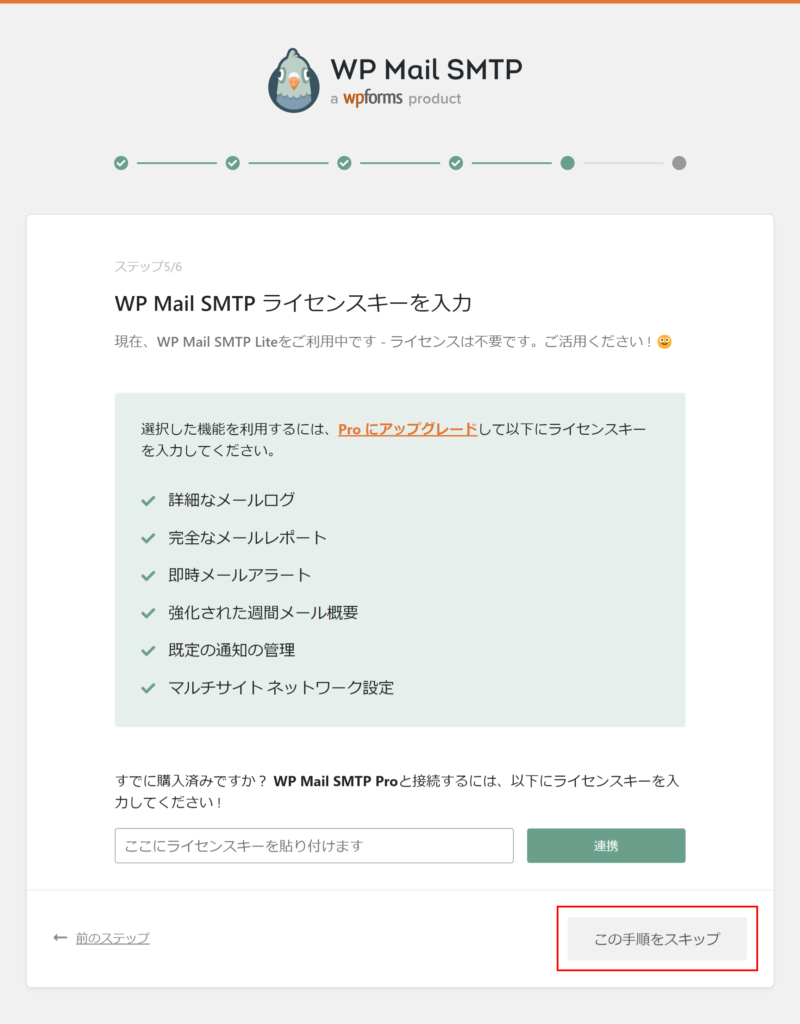
次の「WP Mail SMTP ライセンスキーを入力」画面も「この手順をスキップ」をクリックでOKです。

▼
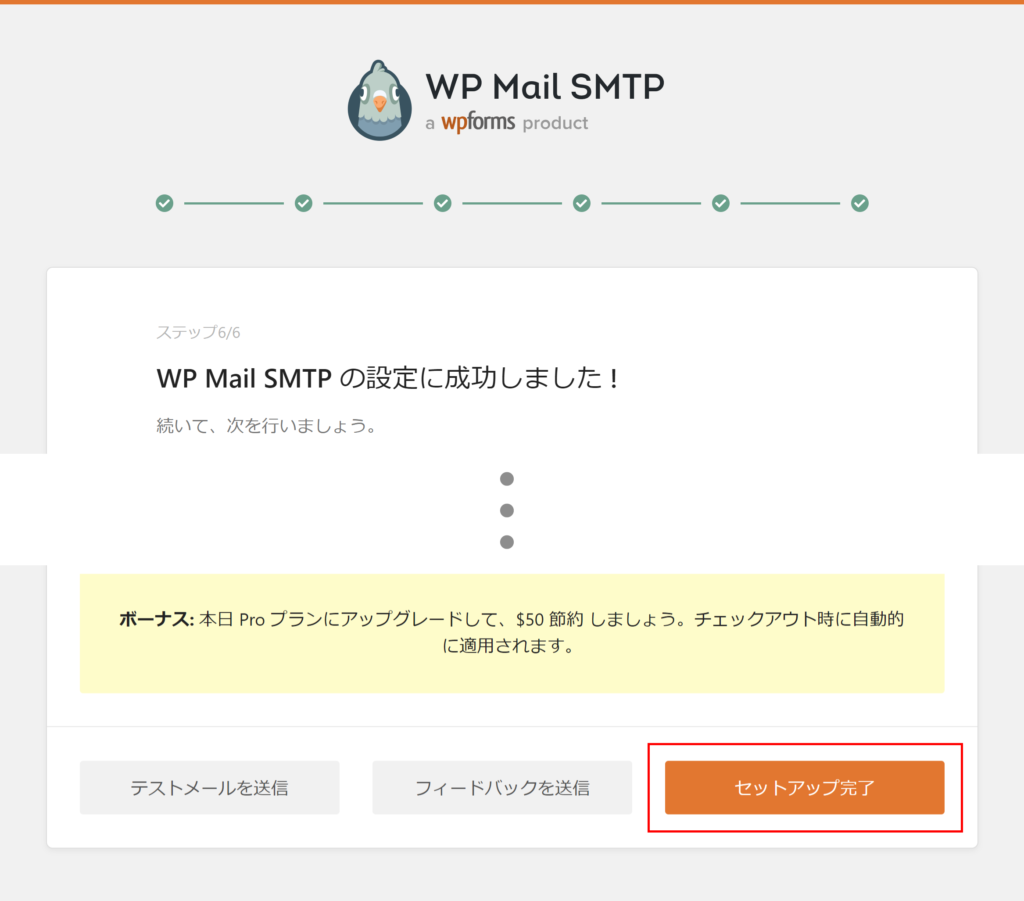
「WP Mail SMTP の設定に成功しました!」と表示されるので「セットアップ完了」をクリックして設定を終了します。

以上でウィザードによる設定は完了です。
②WordPressの管理画面から設定
WP Mail SMTPプラグインの設定途中画面を閉じてしまった場合は、WordPressの管理画面から設定していきます。
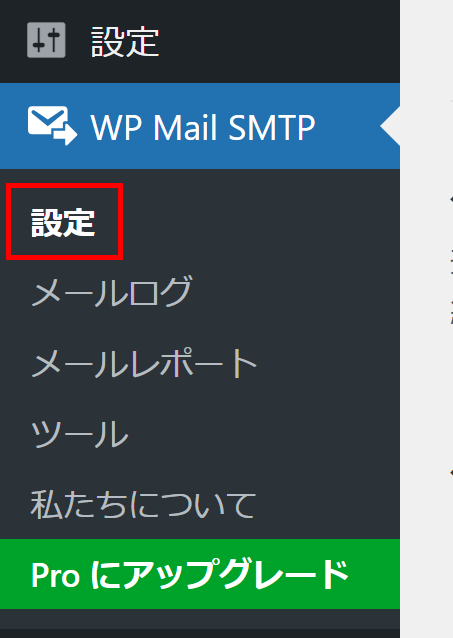
WordPressの管理画面に戻り、レフトメニューの「WP Mail SMTP」→「設定」をクリックし、設定画面を表示します。

▼
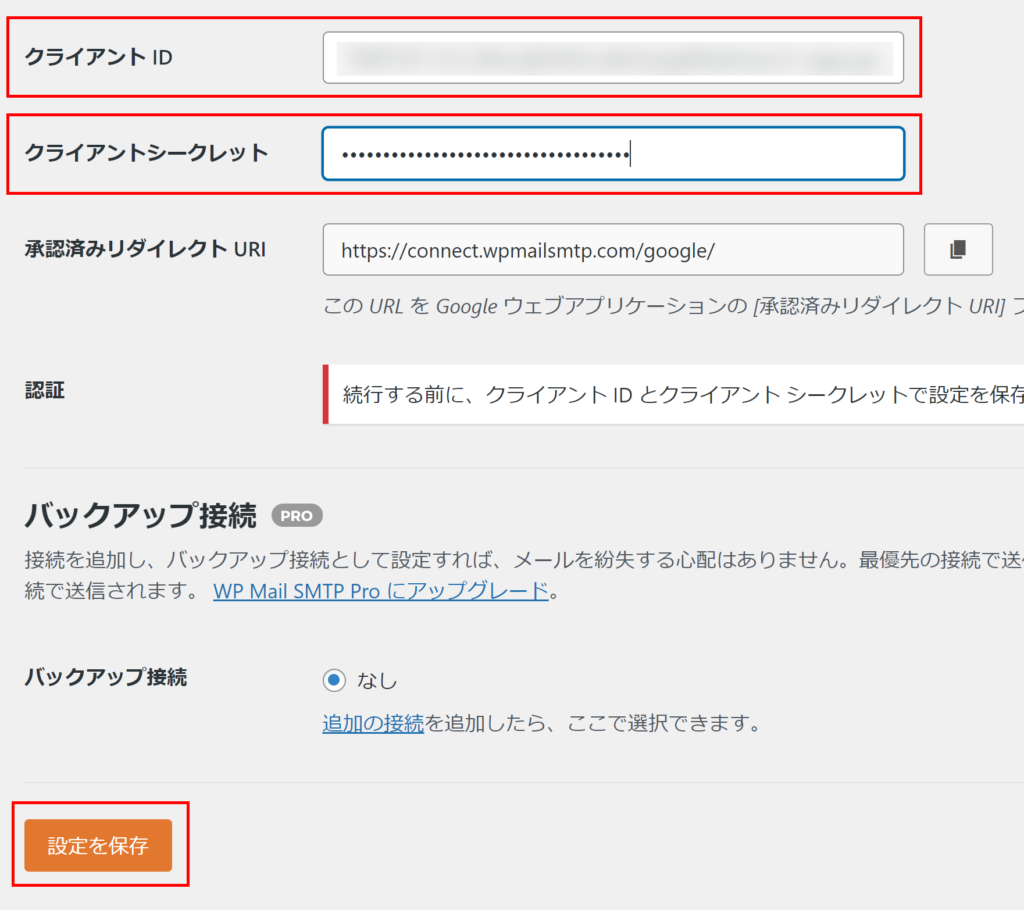
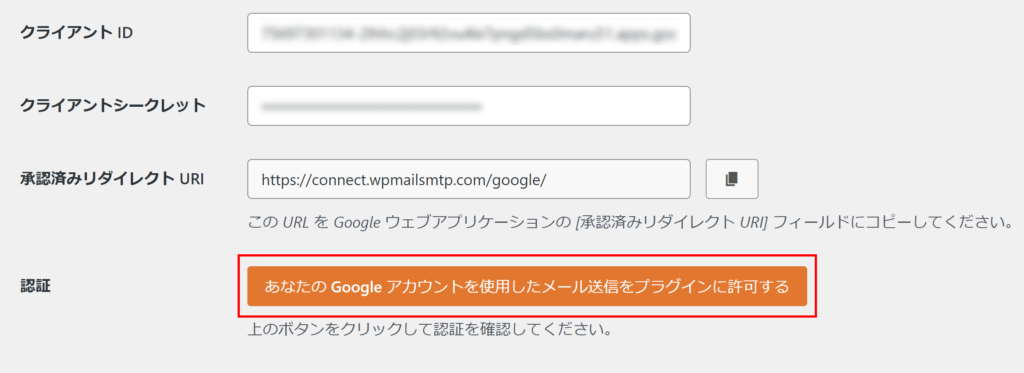
設定画面を開くと以下の様に「クライアントID」と「クライアントシークレット」を入力する項目が表れます。
作成した「クライアントID」と「クライアントシークレット」をそれぞれ入力し、「設定を保存」をクリックします。

▼
すると、以下の様に「あなたのGoogleを使用したメール送信をプラグインに許可する」というボタンが出てきますので、クリックします。

▼
Googleアカウントの認証画面へと遷移しますので、設定したアカウントをクリックします。

▼
以下の通り「このアプリは Google で確認されていません」と表示されます。
警告画面になっているので、ちょっとびっくりしますが、大丈夫です。
「詳細」をクリックします。

▼
すると、画面下部にテキストが追加表示されます。
「wpmailsmtp.com(安全ではないページ)に移動」をクリックします。

▼
「wpmailsmtp.com が Google アカウントへの追加アクセスを求めています」という画面が表示されます。
「続行」をクリックします。

▼
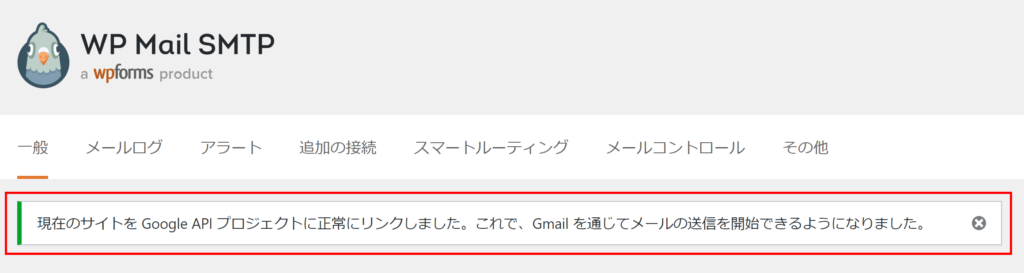
以下のとおり「現在サイトを Google API プロジェクトに正常にリンクしました。これで、Gmail を通じてメールの送信を開始できようになりました。」と表示されれば連携の成功です。

連携が完了しましたら、テストメールを送信して正しくメールが動作しているか確認してください。
まとめ
WordPressの設定だけでなくGmail の設定も必要なので、手順が多く、難しくかんじるかもしれませんが、これで安全にメールを送受信することができます。
迷惑メールに振り分けられてしまうことも回避できます。
セキュリティ上の観点からも、こちらのプラグイン導入はとても効果的です。
ぜひ、活用してみてください。
